Design trends for 2020
Motion Design & Animations






1. UI / UX
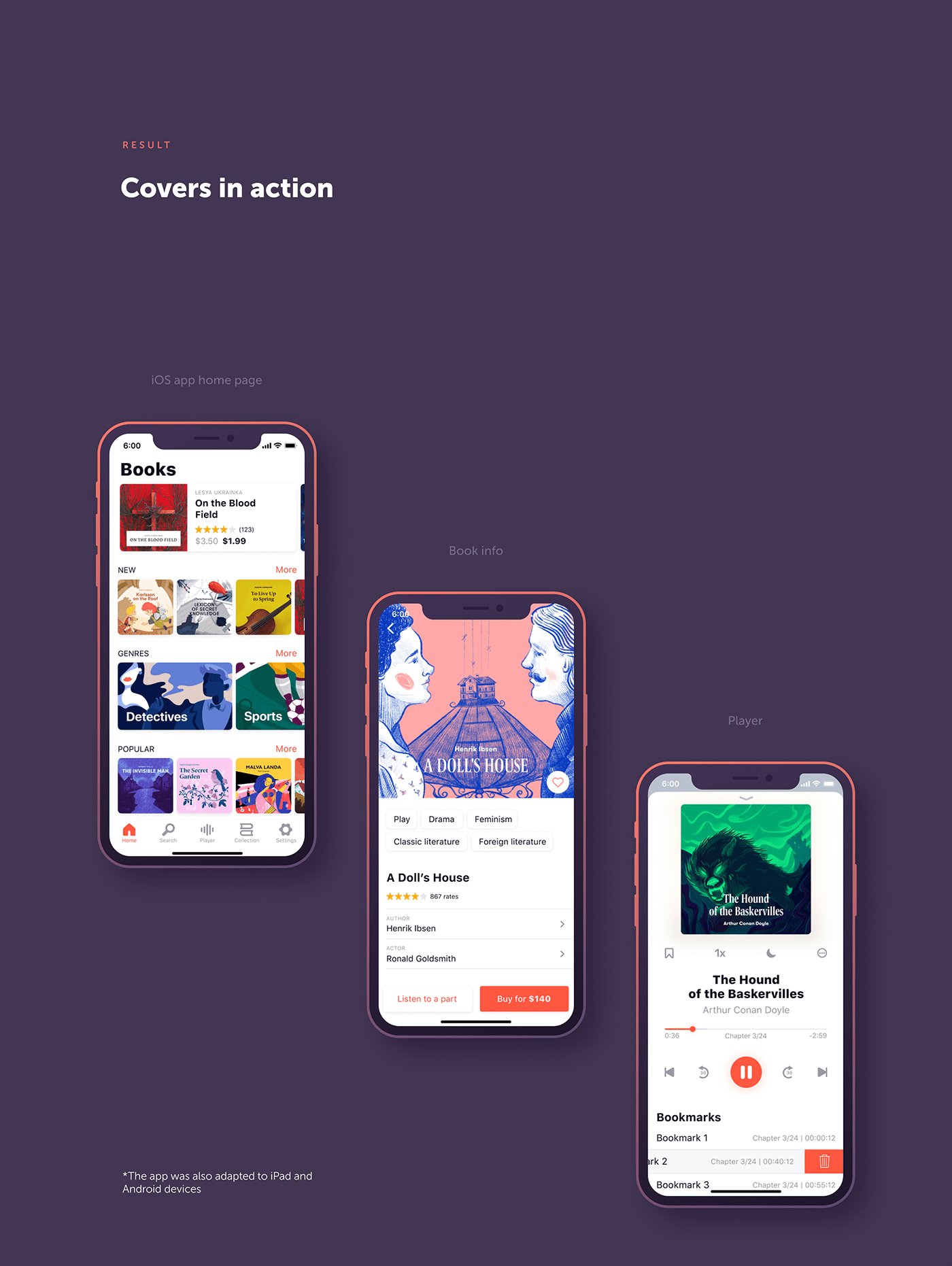
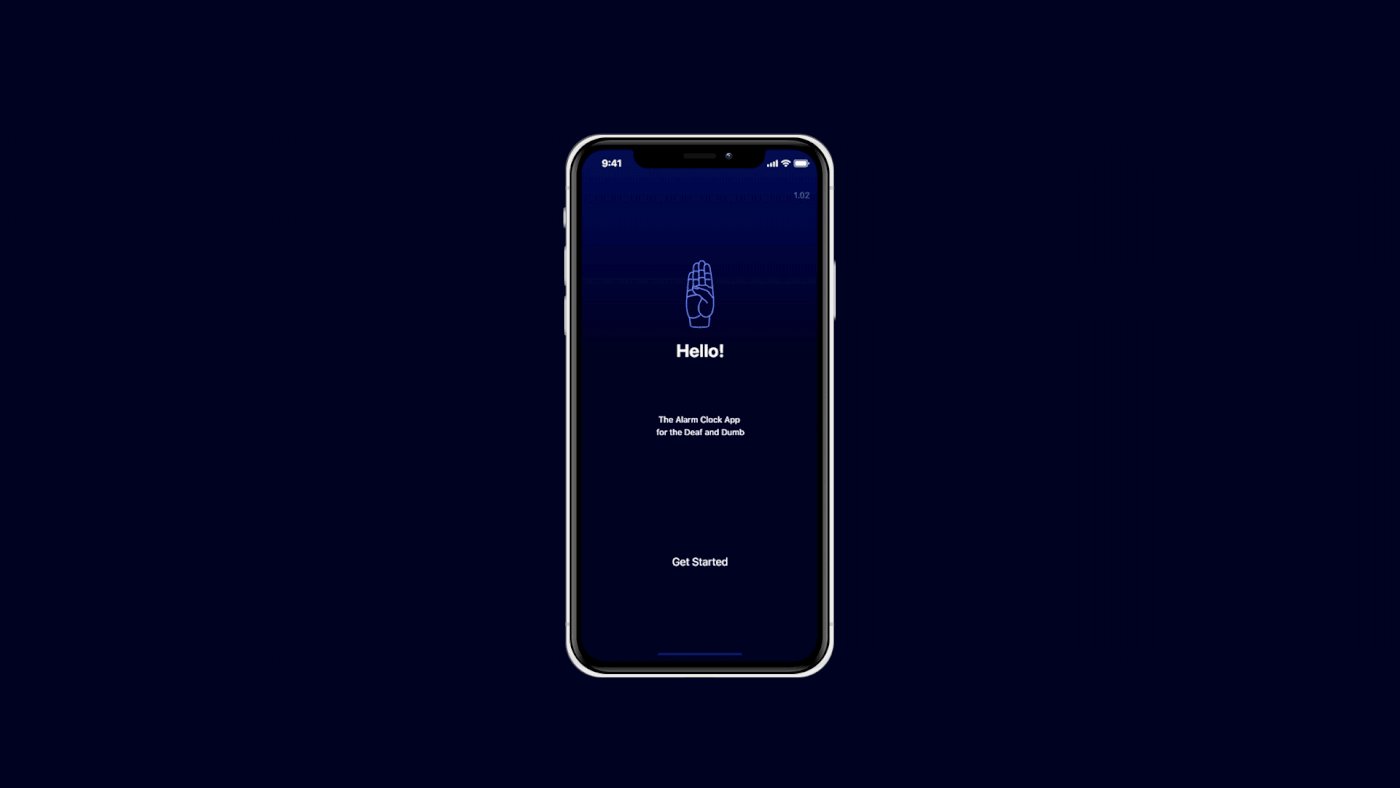
1.1 Dark mode (android Q and iOS 13)



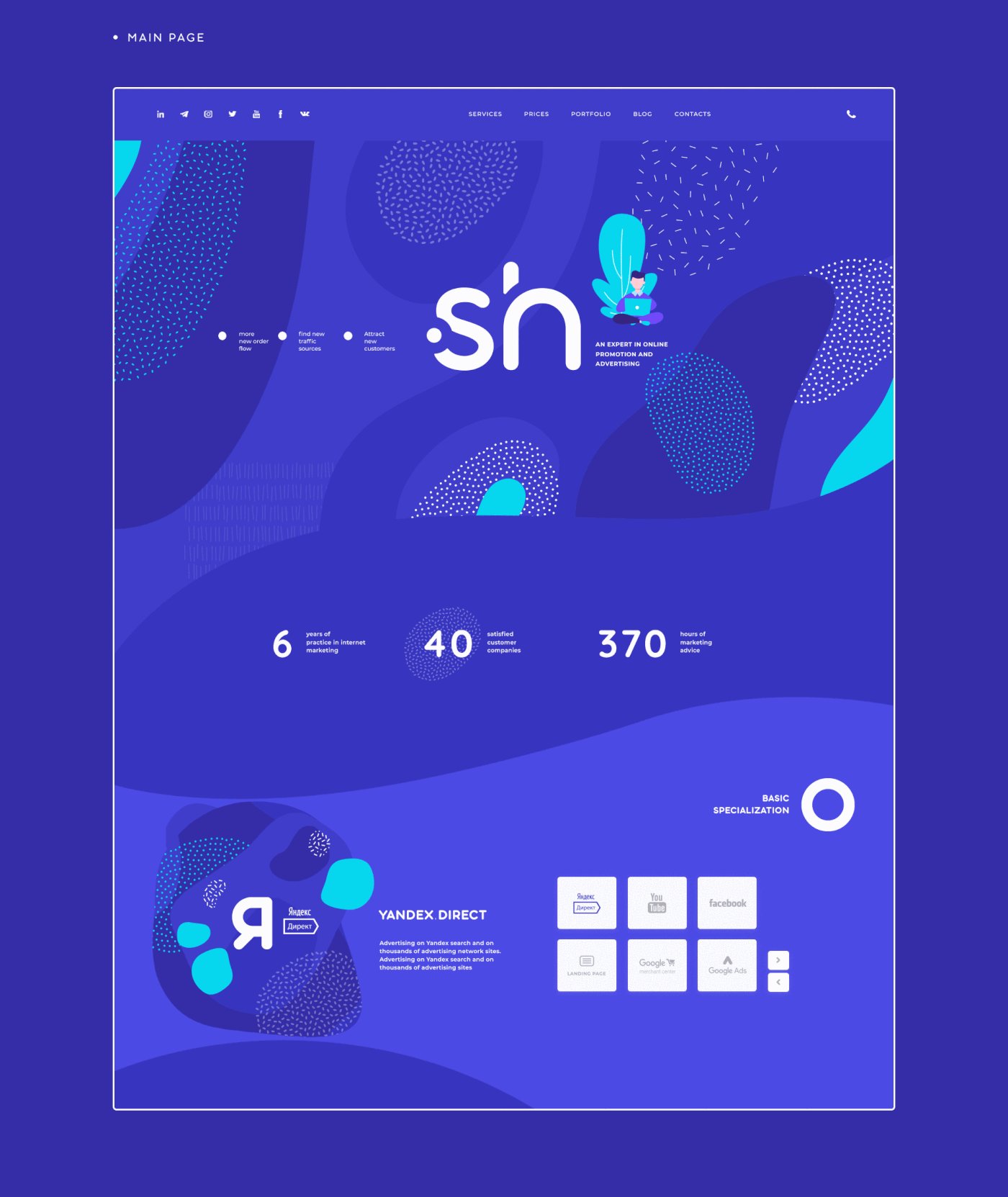
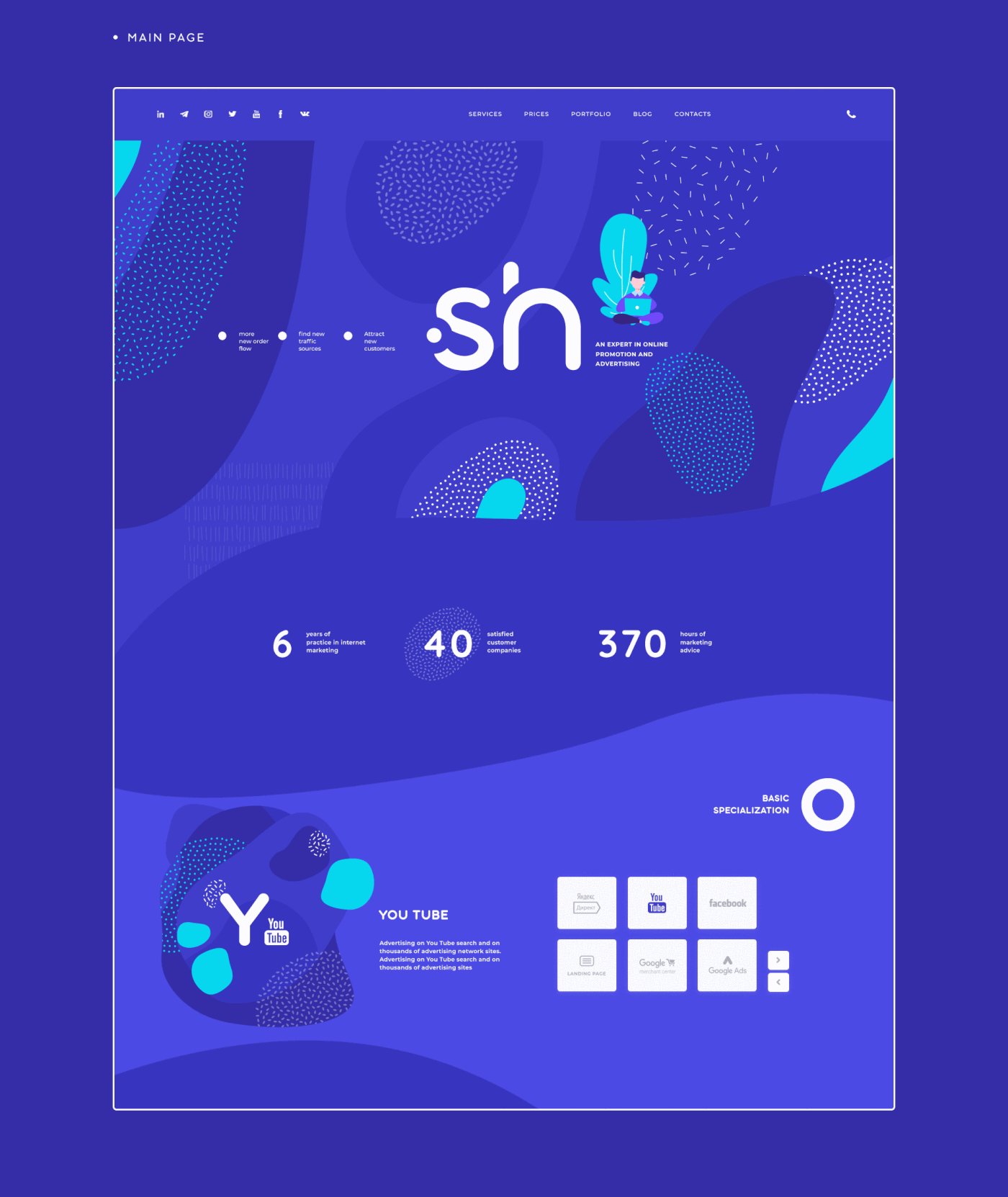
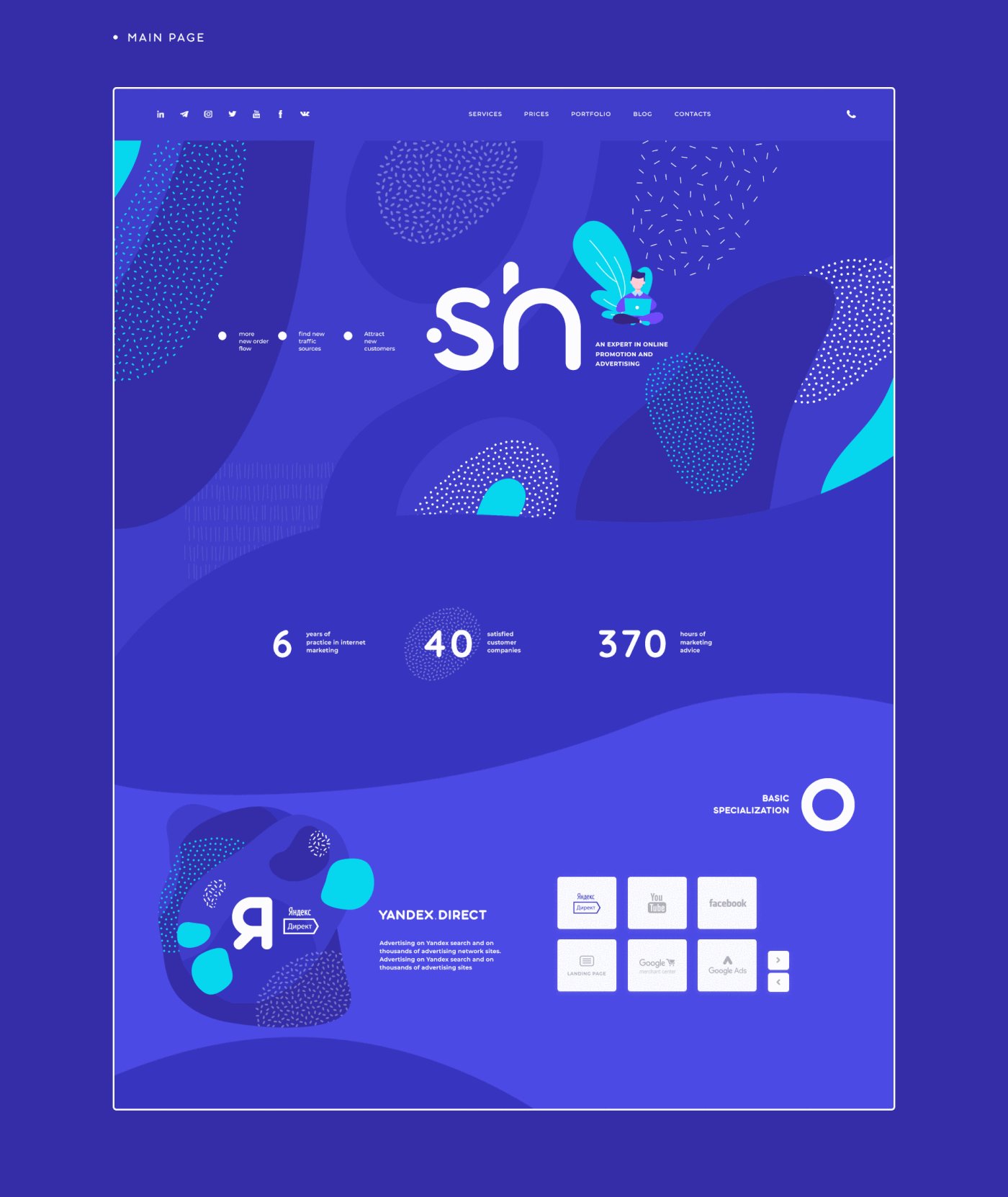
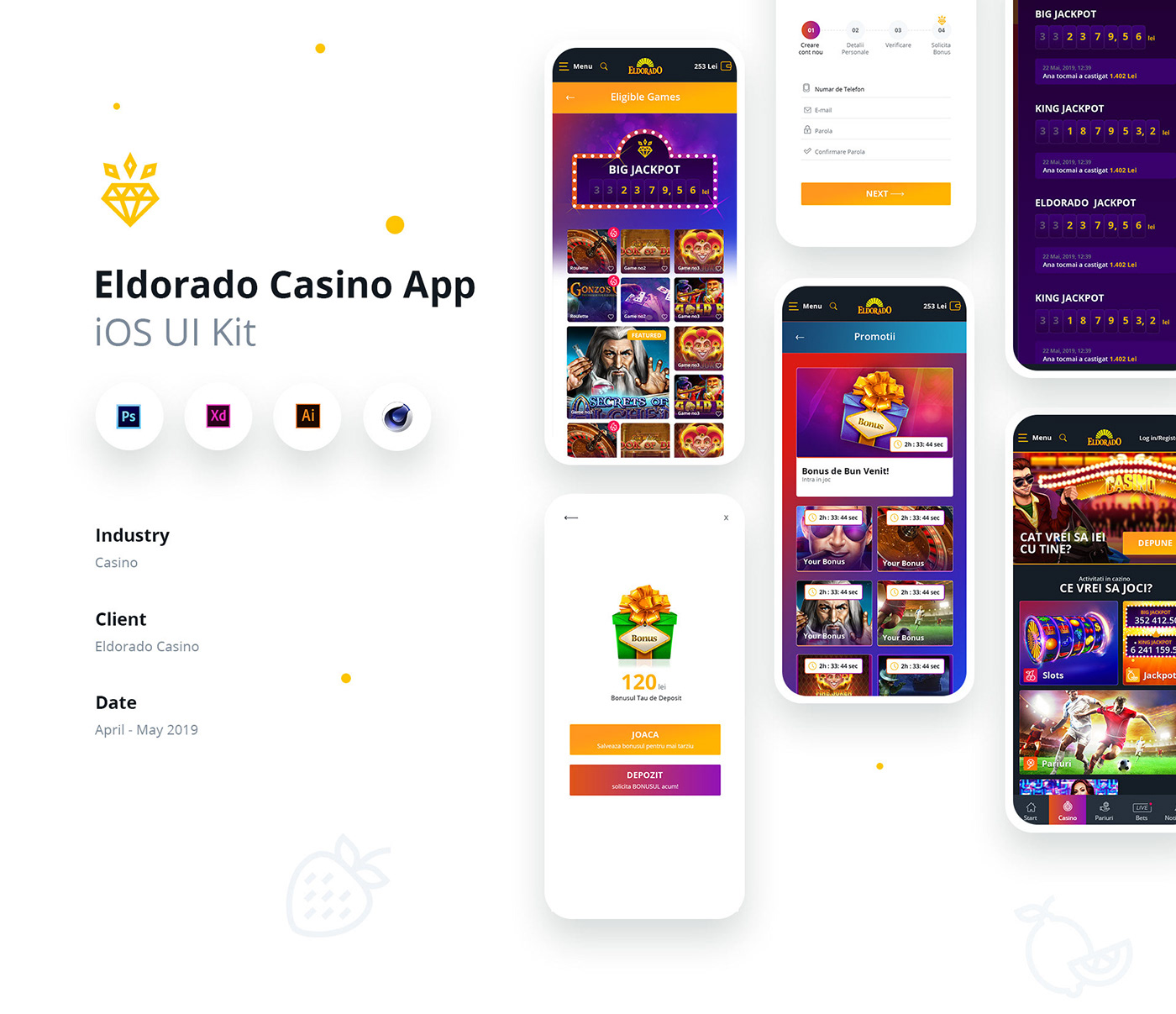
1.2 Bold Colours






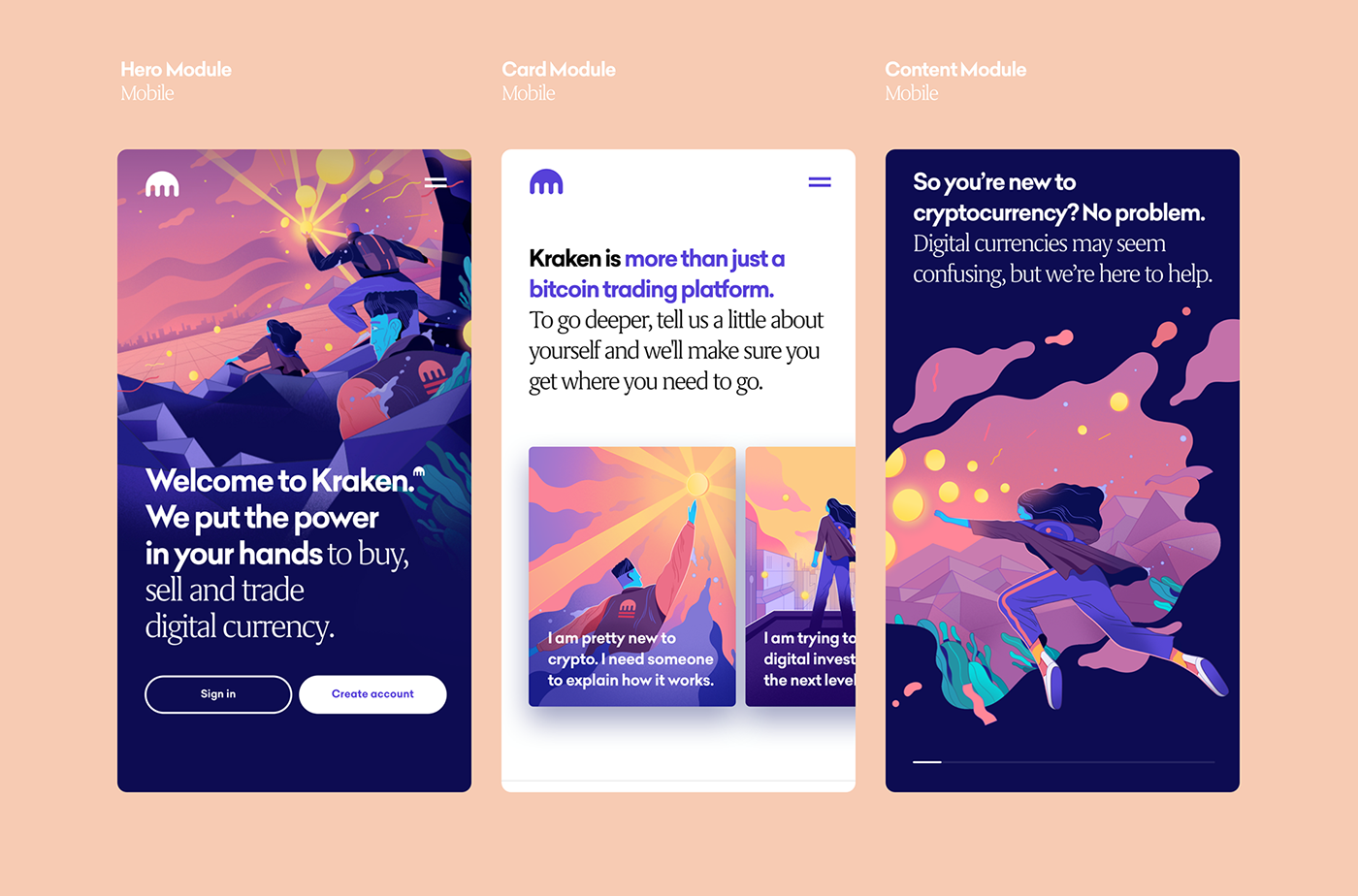
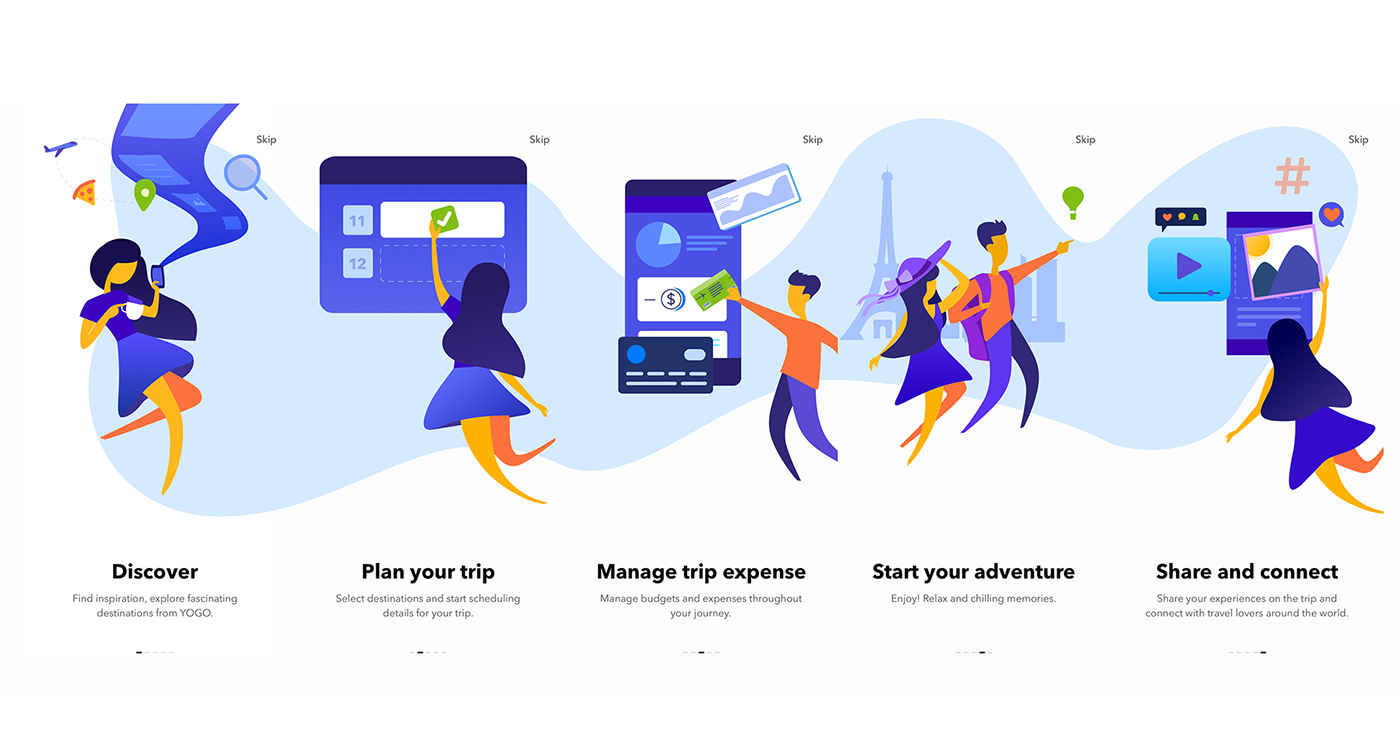
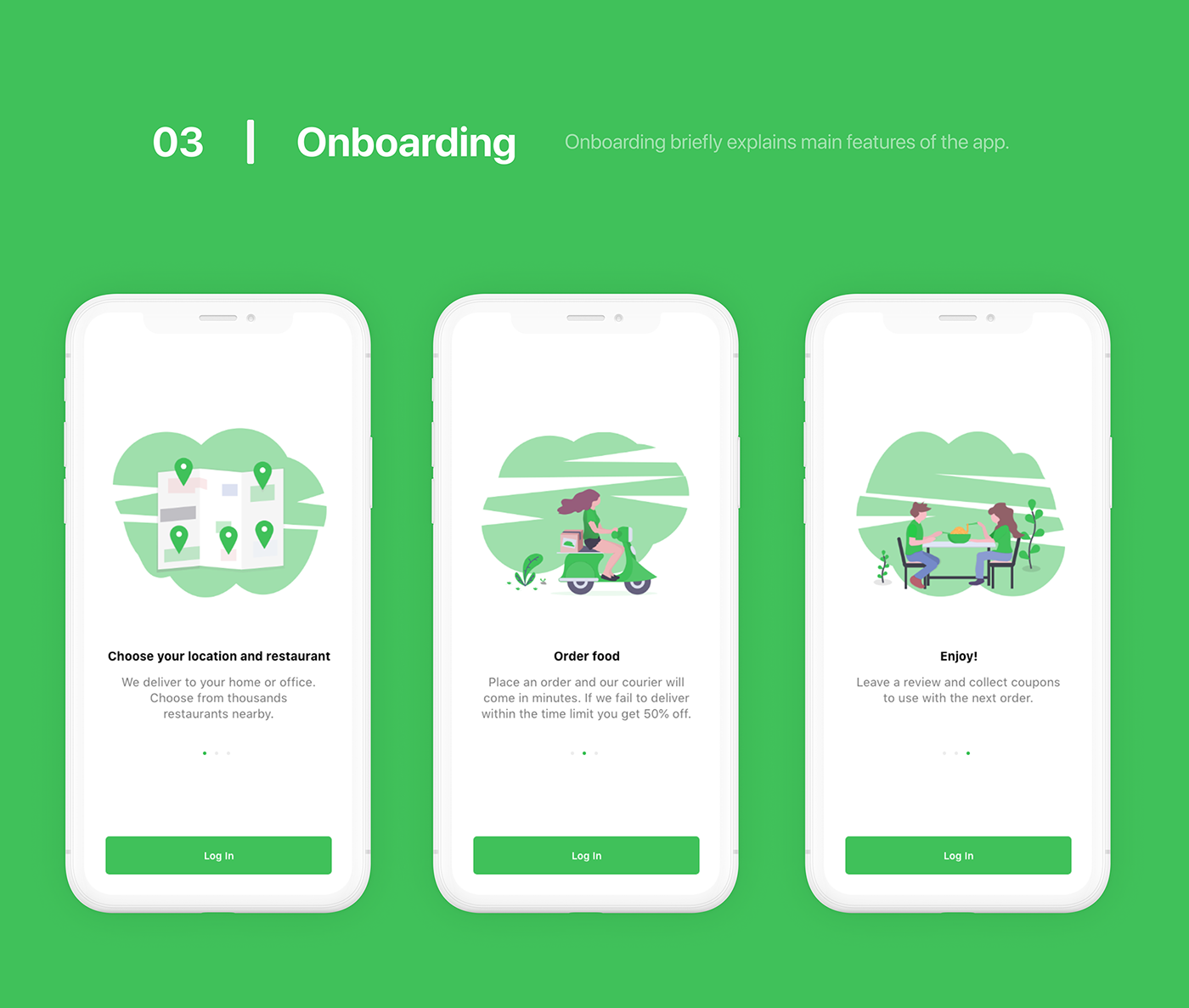
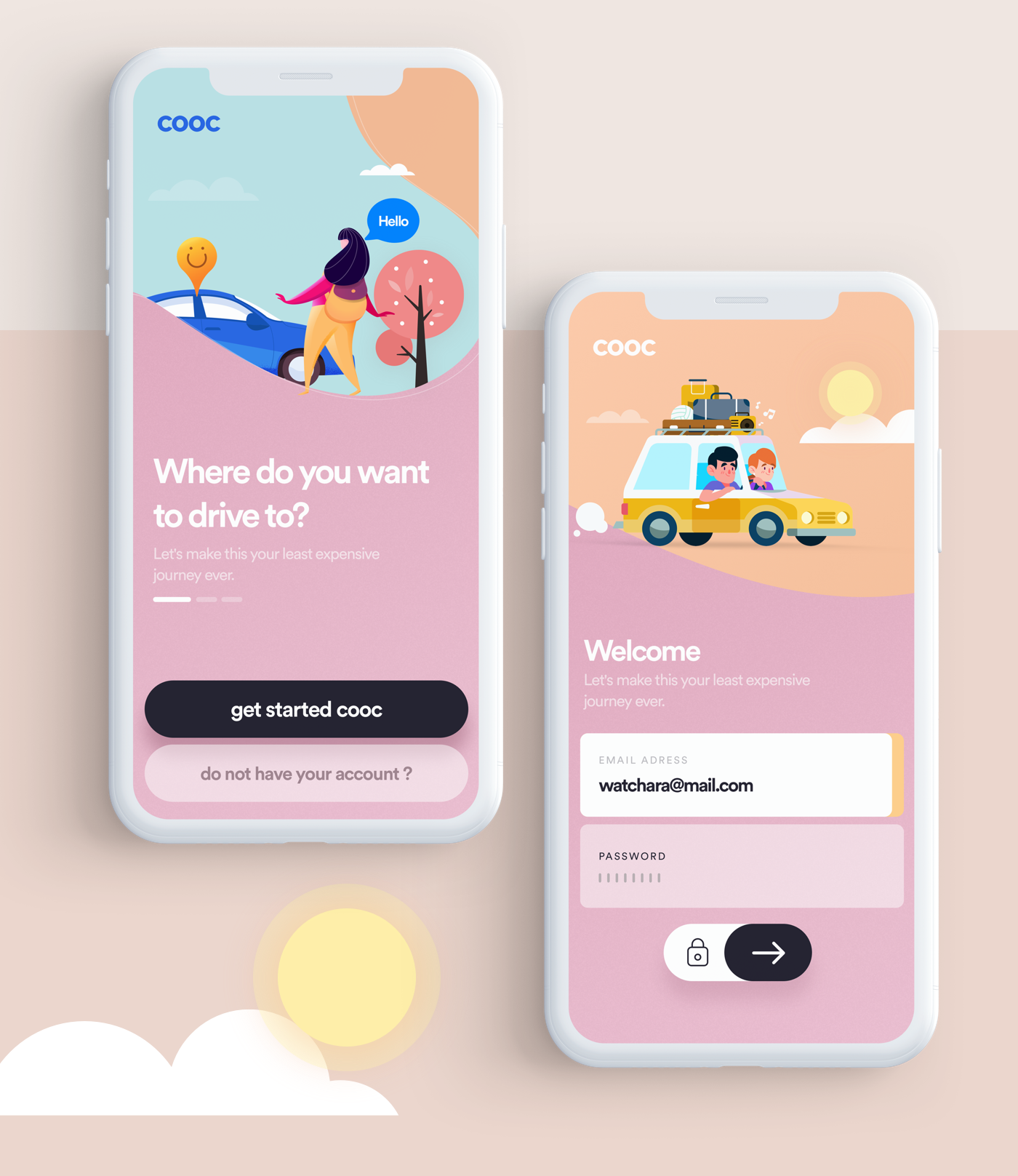
1.3 Illustrations in UI






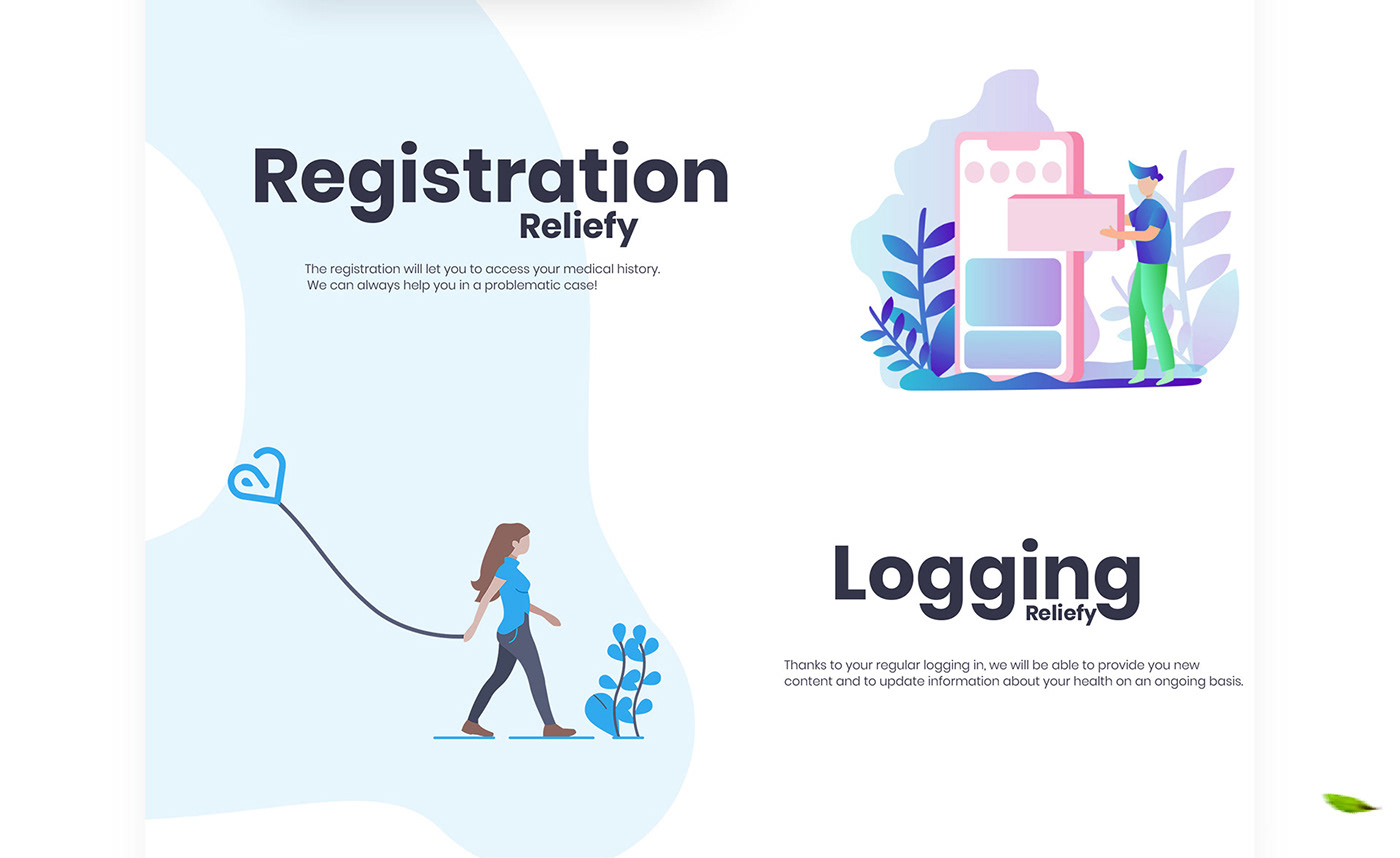
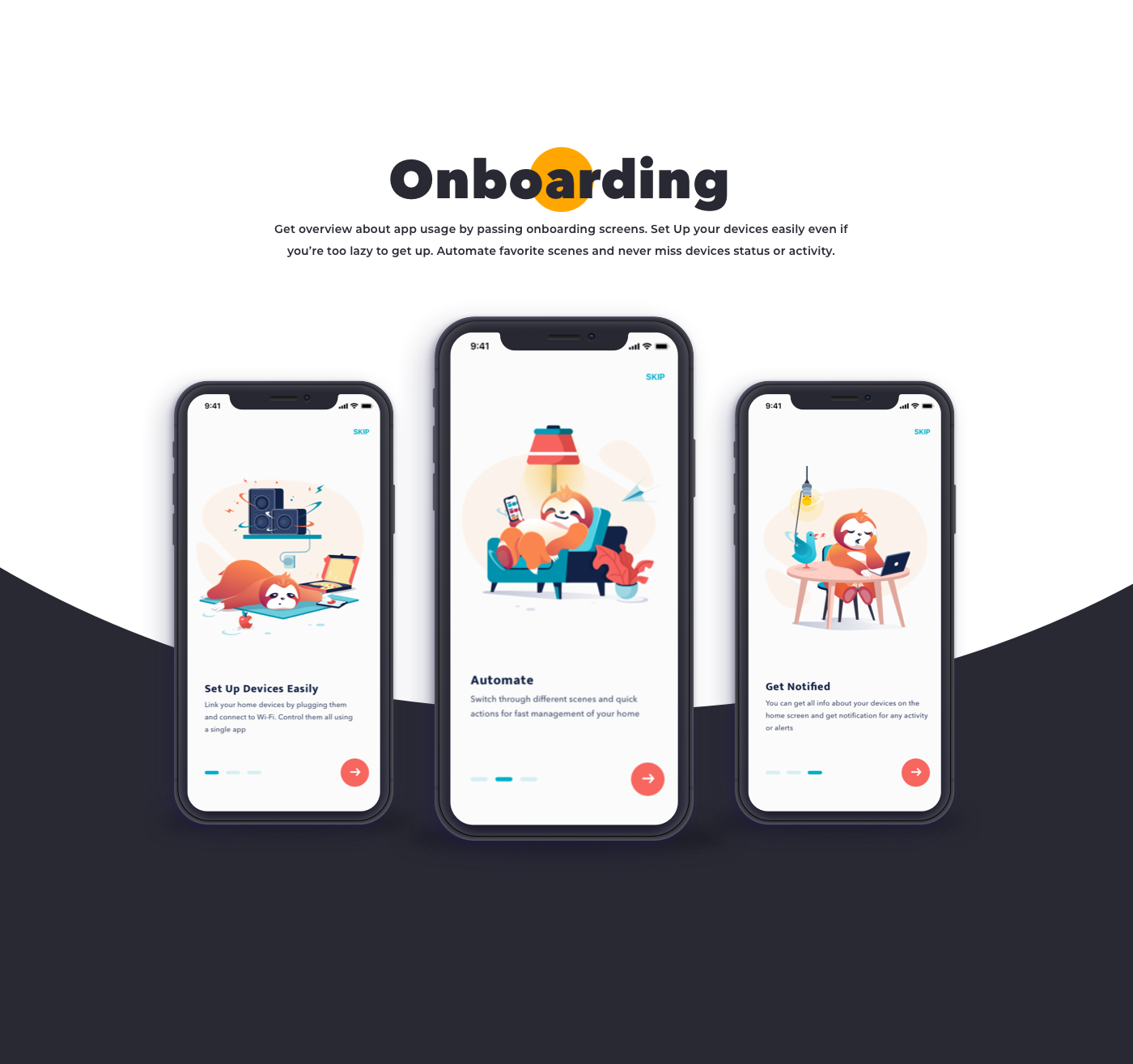
1.4 Storytelling
Storytelling in design is about helping the user on his journey on your platform, so that his experience is as easy and smooth as possible ( in UX design). A good story helps the user understand the product easier. To tell a story we can use a specially created character, to whom we attribute a personality, we create a story and a conflict that is finally solved by our product ( UI design). This is the basis of storytelling in product design. Storytelling is used in both UI and UX and is based on the same principle but implemented differently.



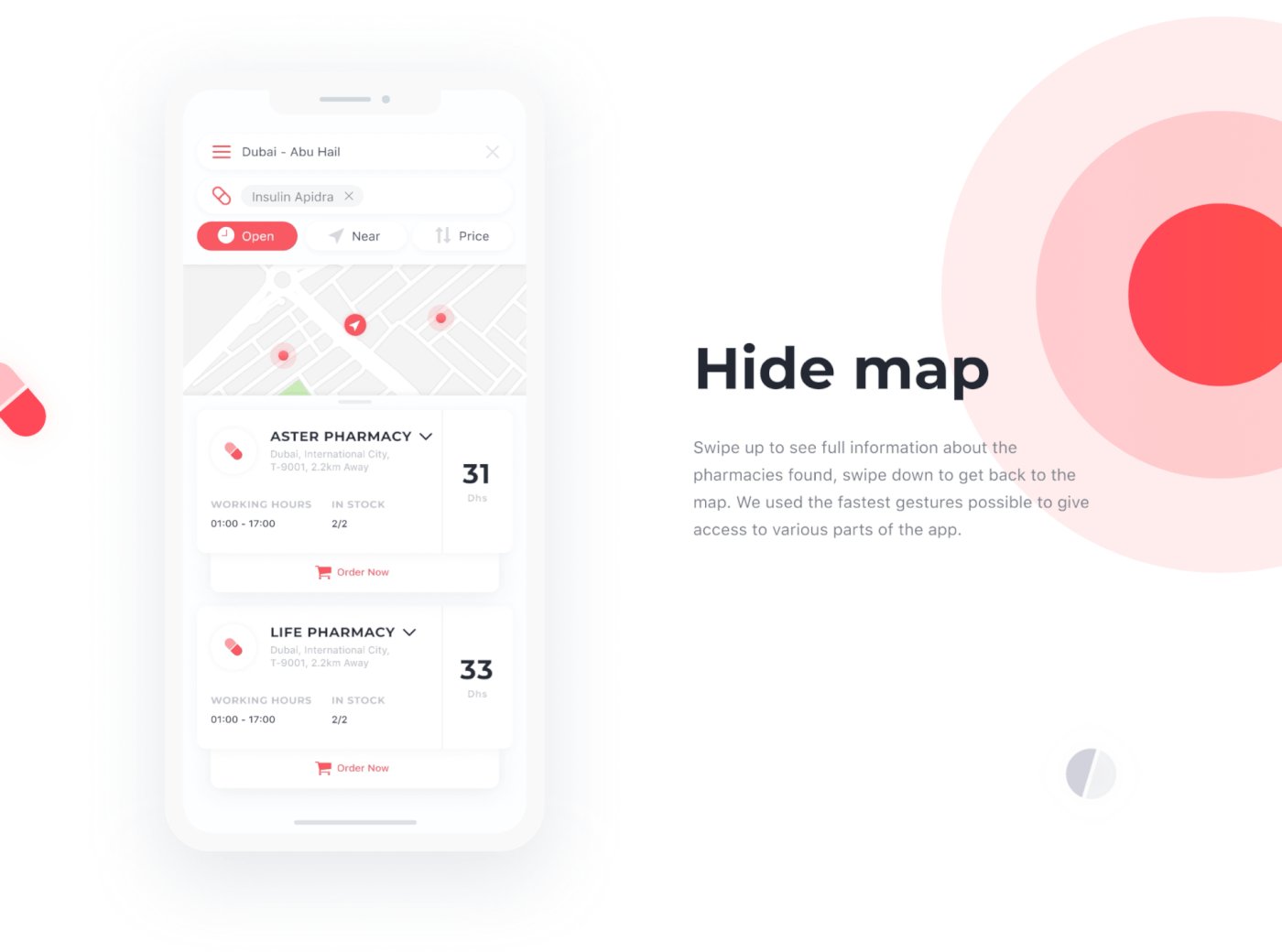
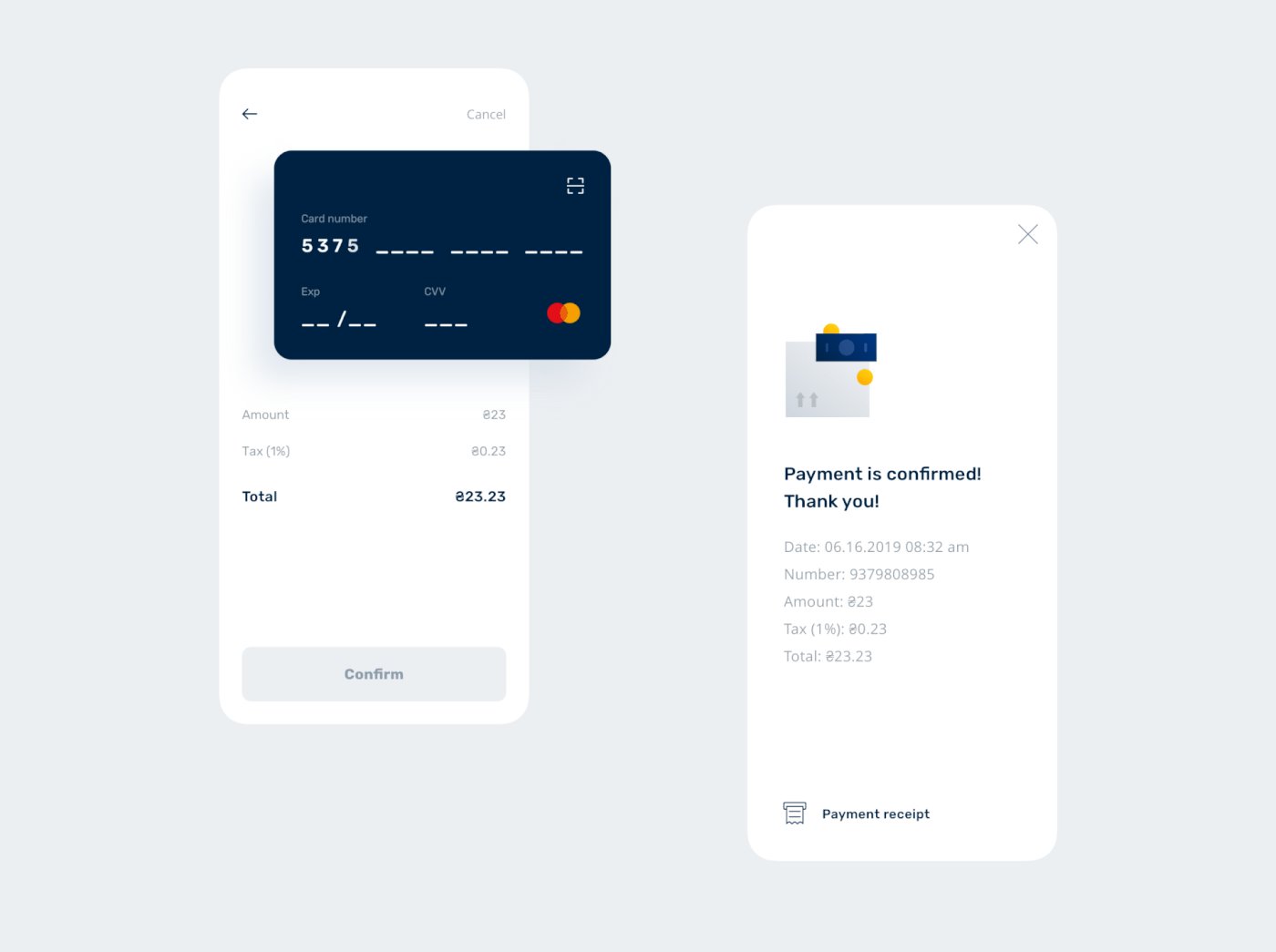
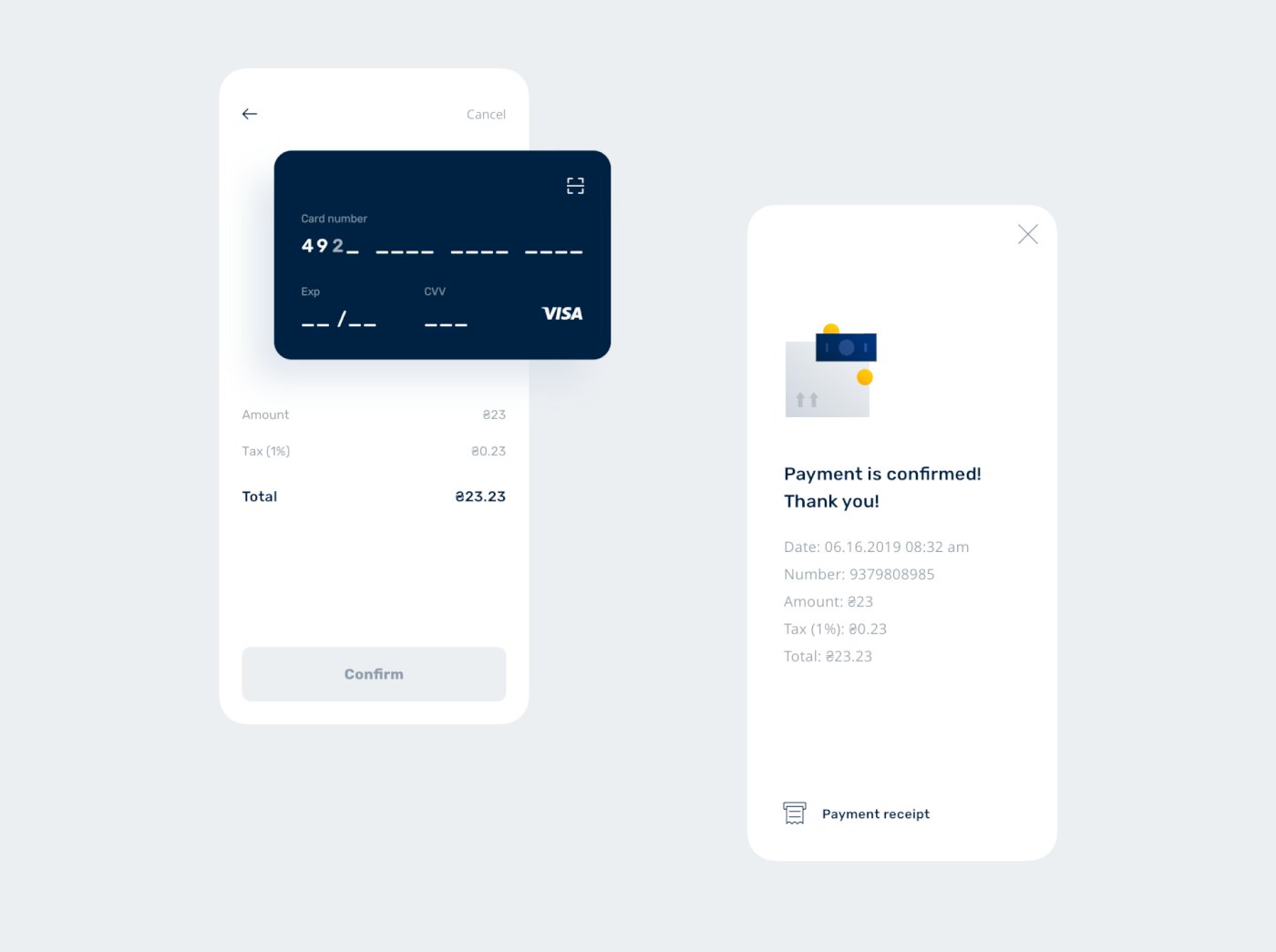
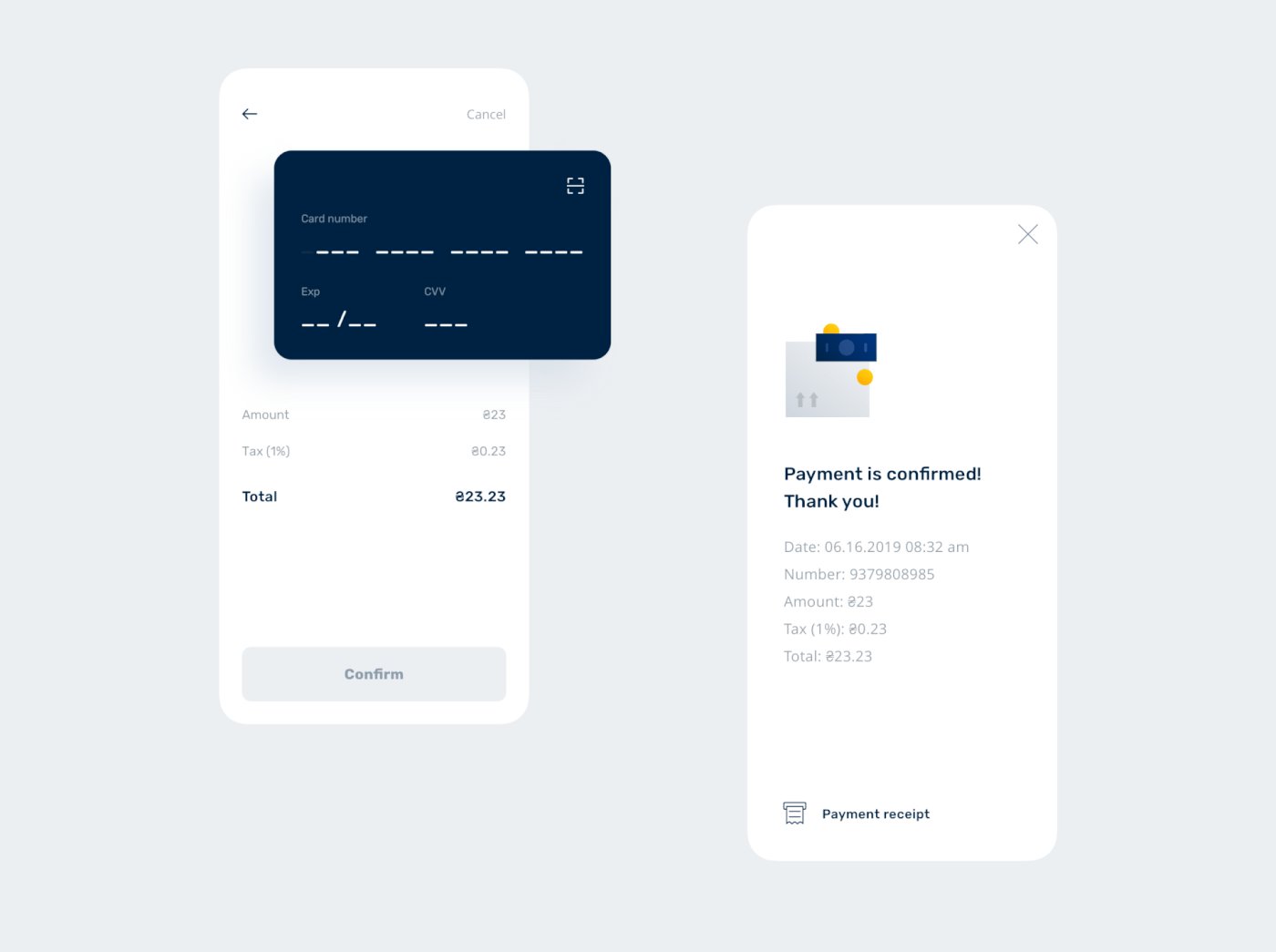
1.5 Animated graphics & Micro-interactions
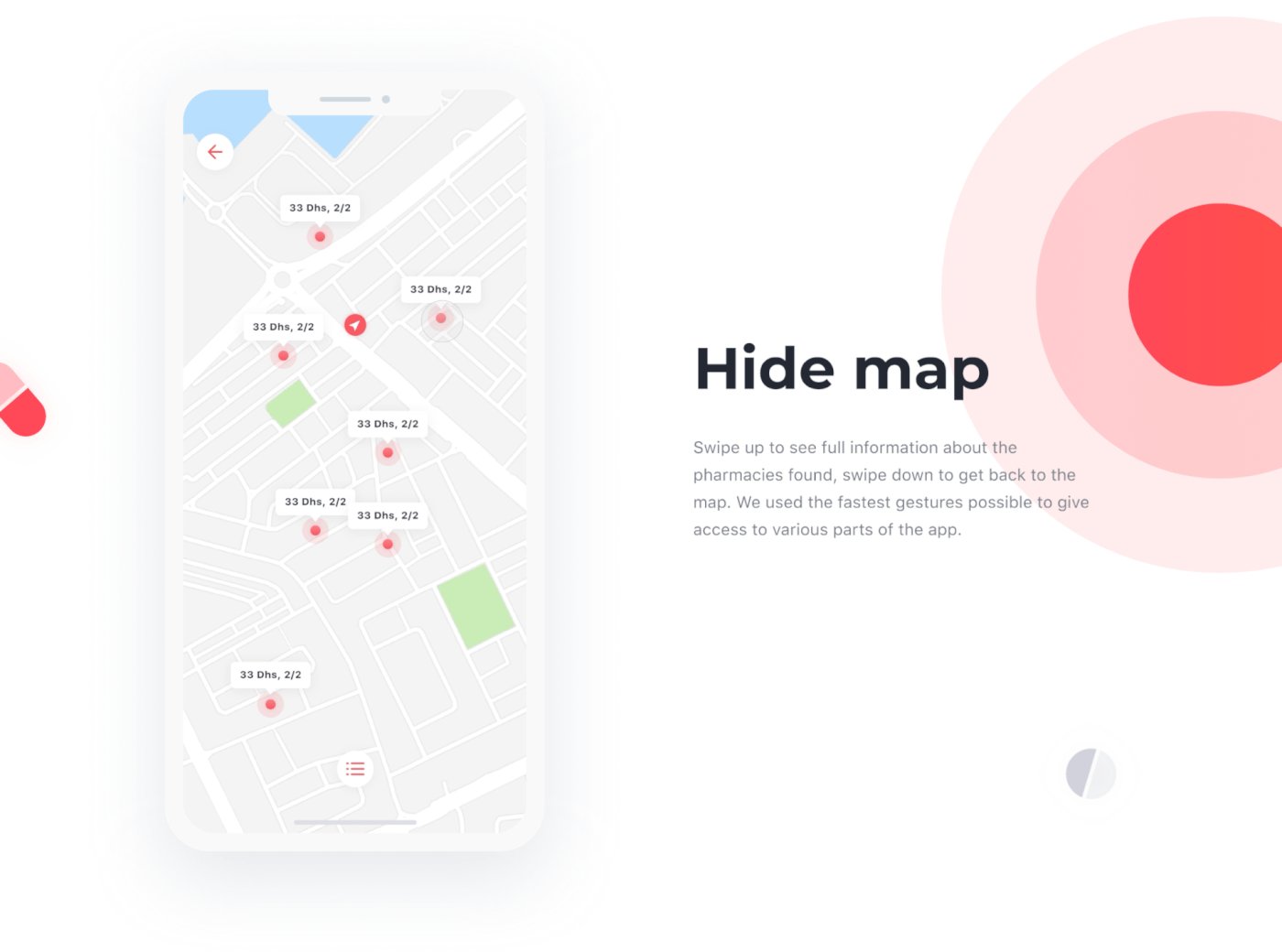
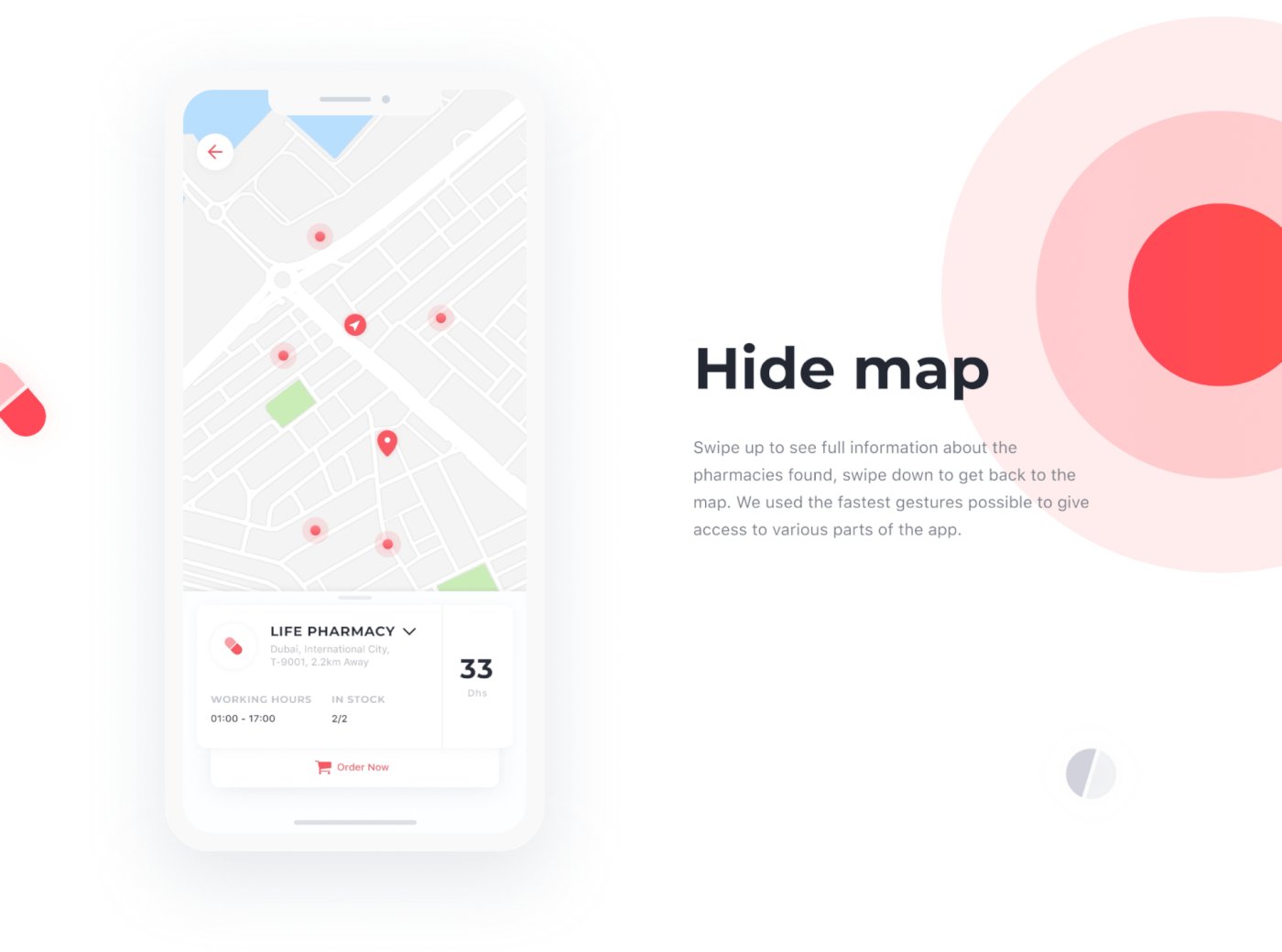
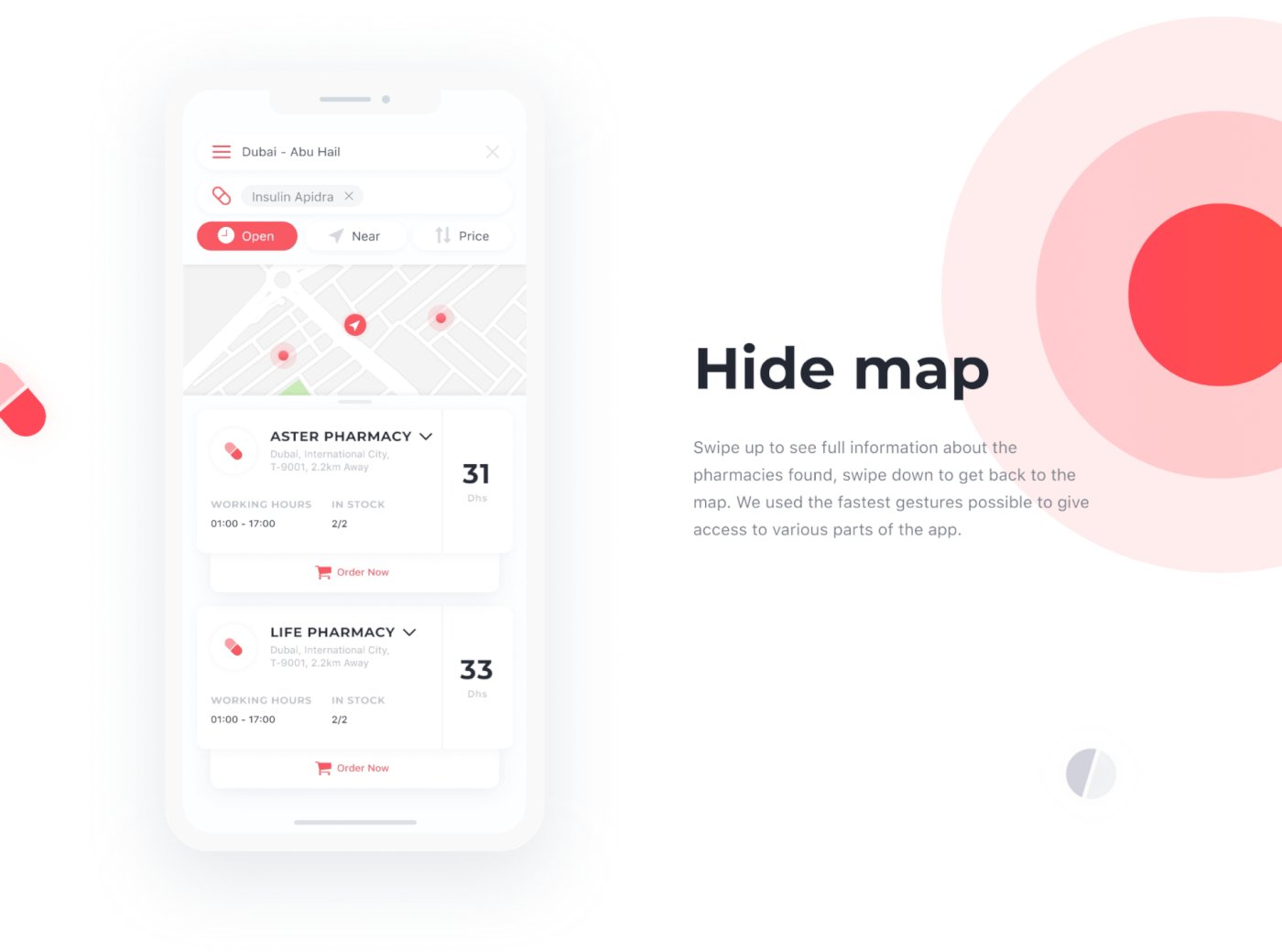
As we said, motion graphics is the trend of the year and it also manifests itself strongly in UI design, it adds power to an illustration, makes the idea easier to assimilate and stays in the user’s memory.
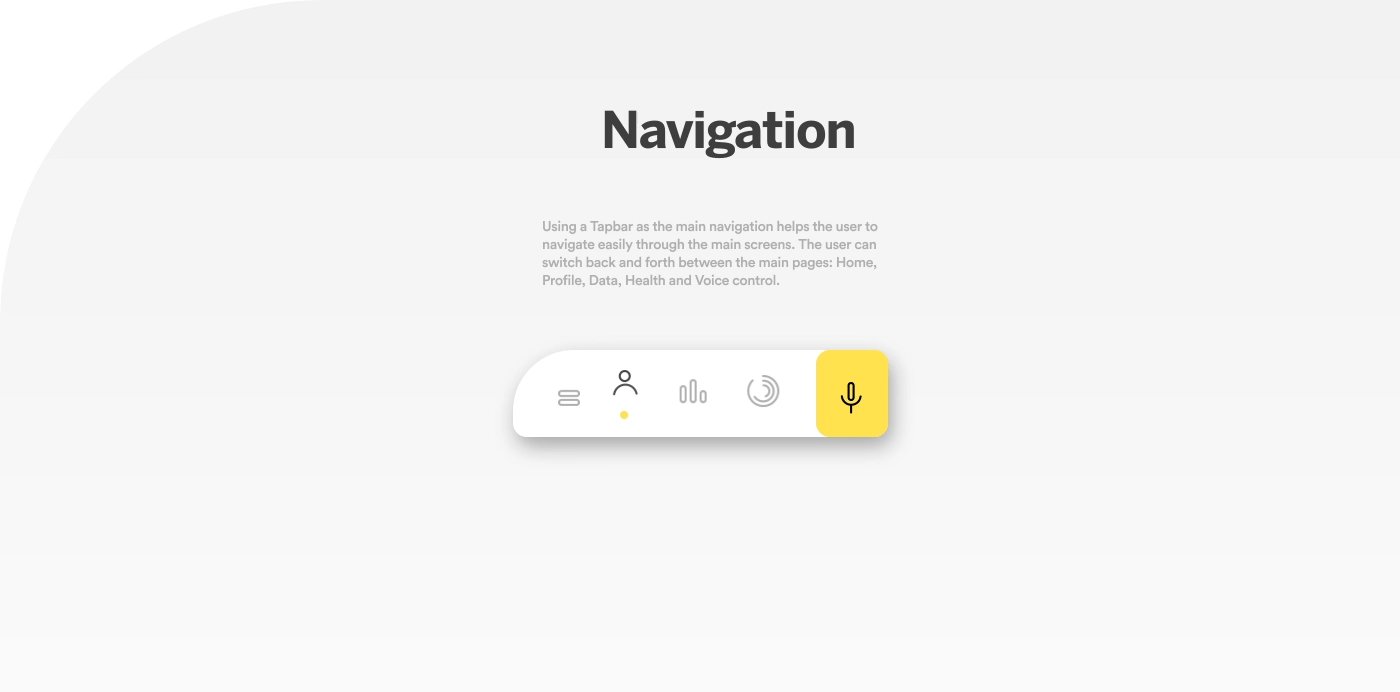
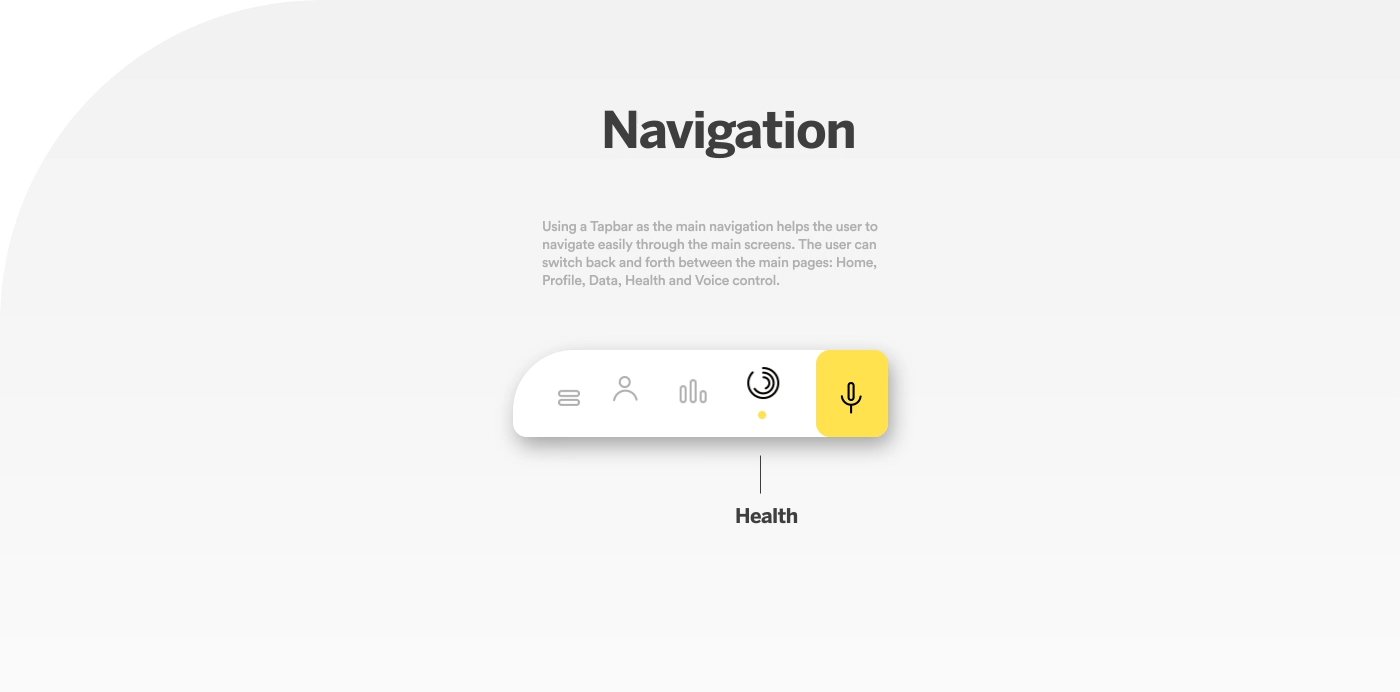
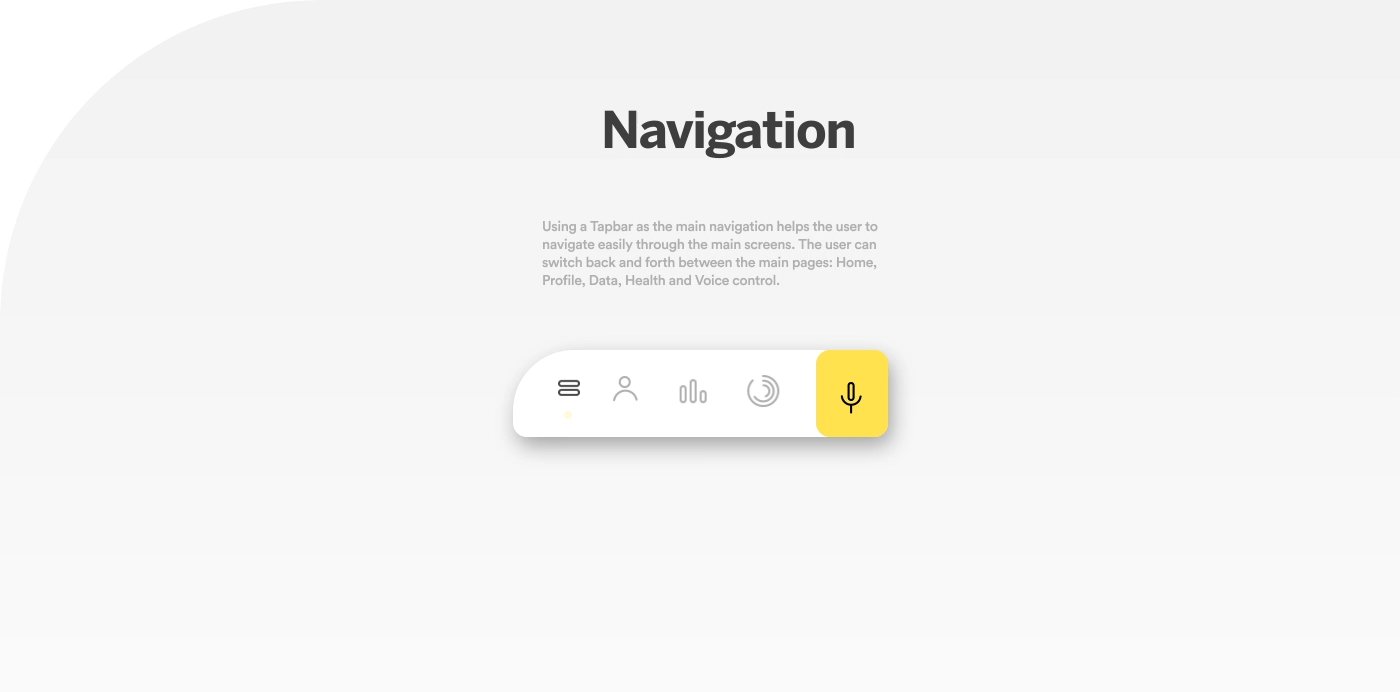
Micro interactions fist peeked in 2018 but this is a trend that is worth keeping an eye on in 2020. They are an extremely important trend in UI design, making the difference between a basic app/website and an extraordinary one. Micro-interactions play an essential role in making the user understand how the system works and guide it towards a better experience.




1.6 Video in UI
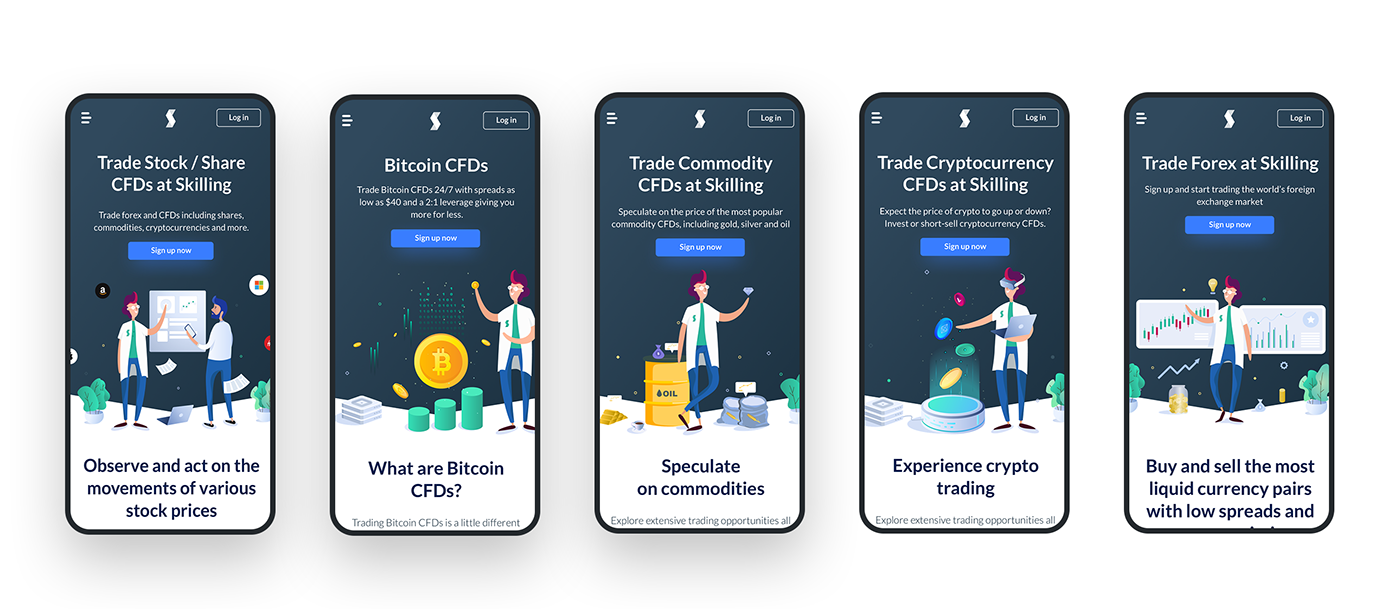
1.7 Functionality
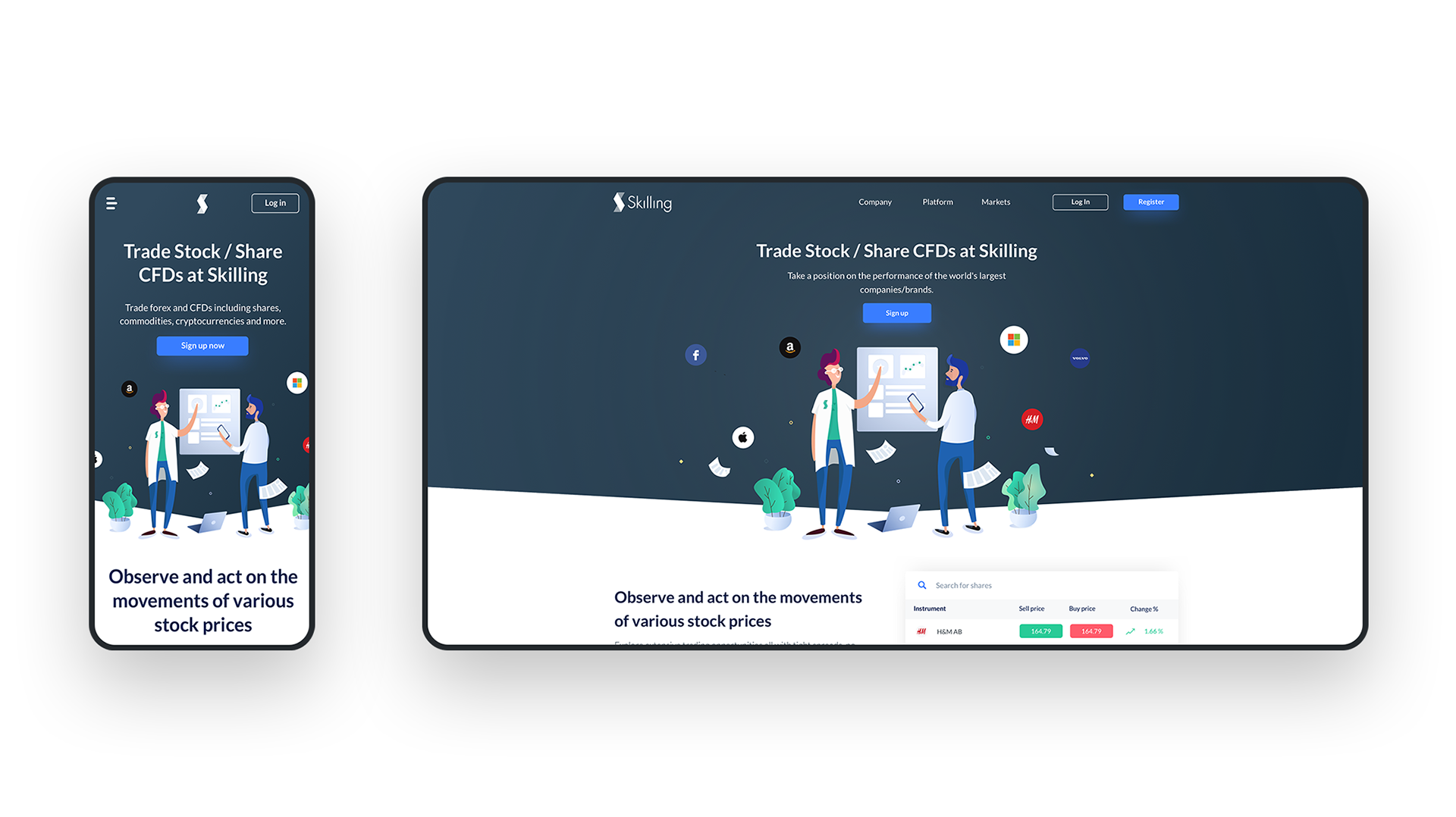
 01. Skilling Trading (skilling.com) – Loredana Papp-Dinea, Mihai Baldean
01. Skilling Trading (skilling.com) – Loredana Papp-Dinea, Mihai Baldean
1.8 Attention to details
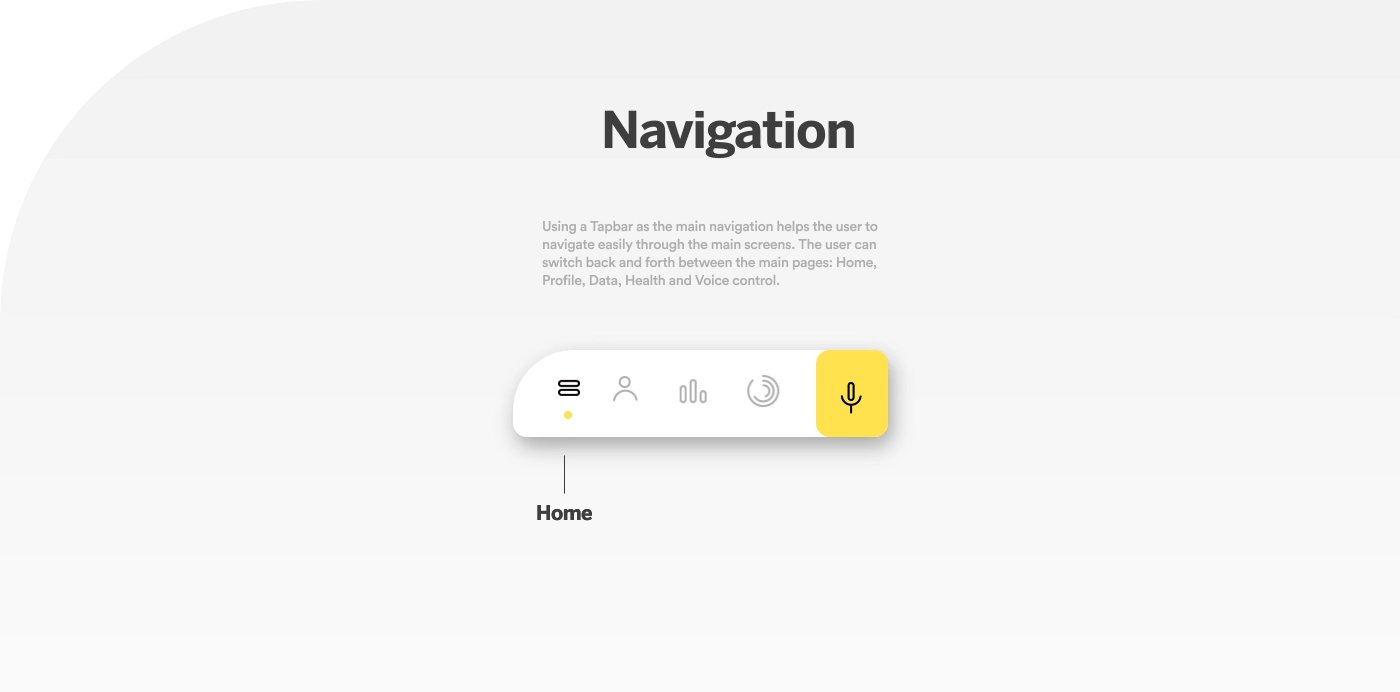
In the next year we will see less and less buttons, and more gesture-based navigation. For example the back button, a navigation staple of Android, is officially going away with Android 10.


|
1.8 Gradients




2. Illustrations
2.1 Character design


01. JDE – Common Grounds by Marianna Tomaselli 02. Japan by 饭 太稀
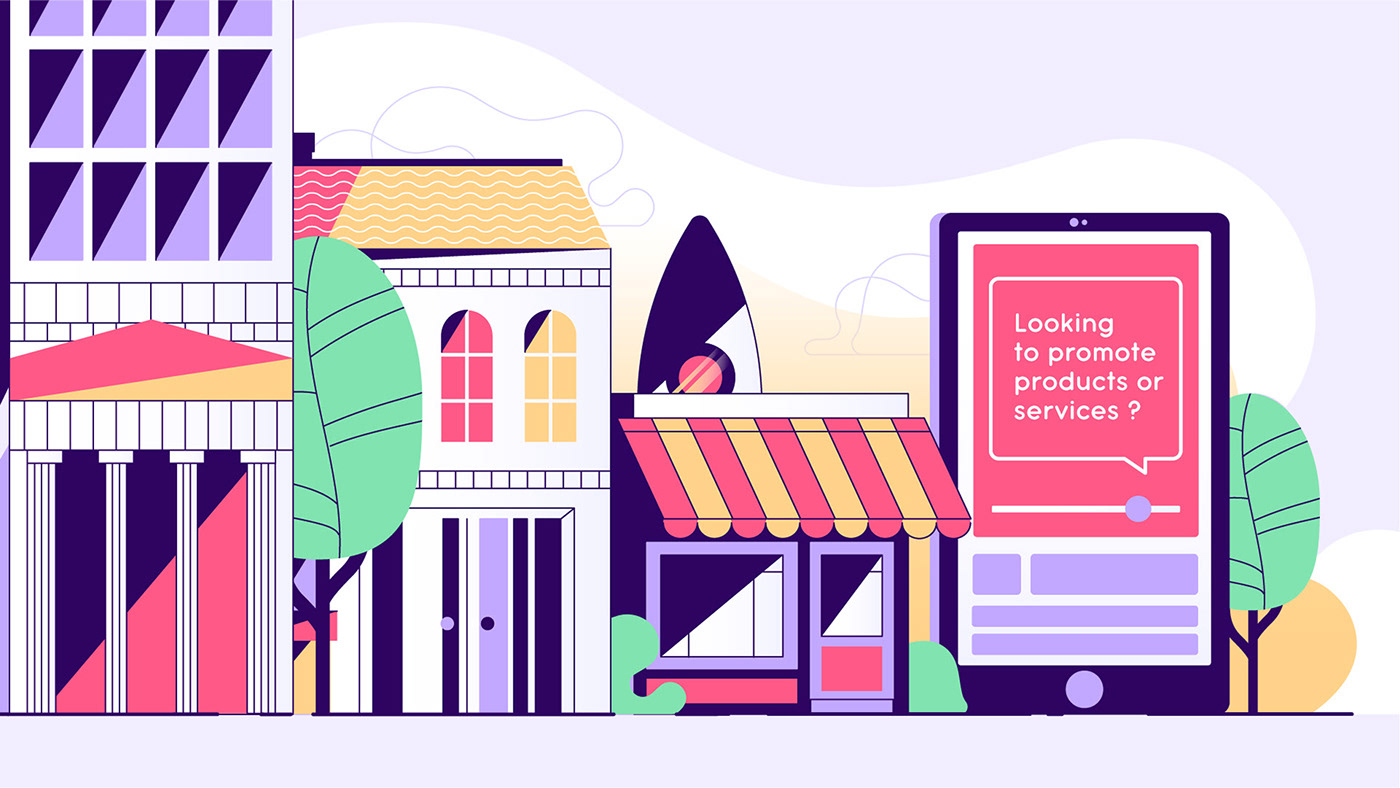
2.3 Discreet Outlined Flat Illustrations
In the last years we have seen flat illustrations everywhere. They are still in trend but now there is a new component: a thin stroke line applied to each element. Most artists choose to use a thin black stroke, but it can also be coloured, in a darker shade than that of the object in question.




01. BILLY KENNY – just came for the music by SANGHO BANG 02. Babelia – Lecturas para verano by Miguel Ángel Camprubí 03. Boxing Cat – First Blood by Felms 04. COUSCOUS STUDIO | EXPLAINER VIDEO by khaled abdelaziz
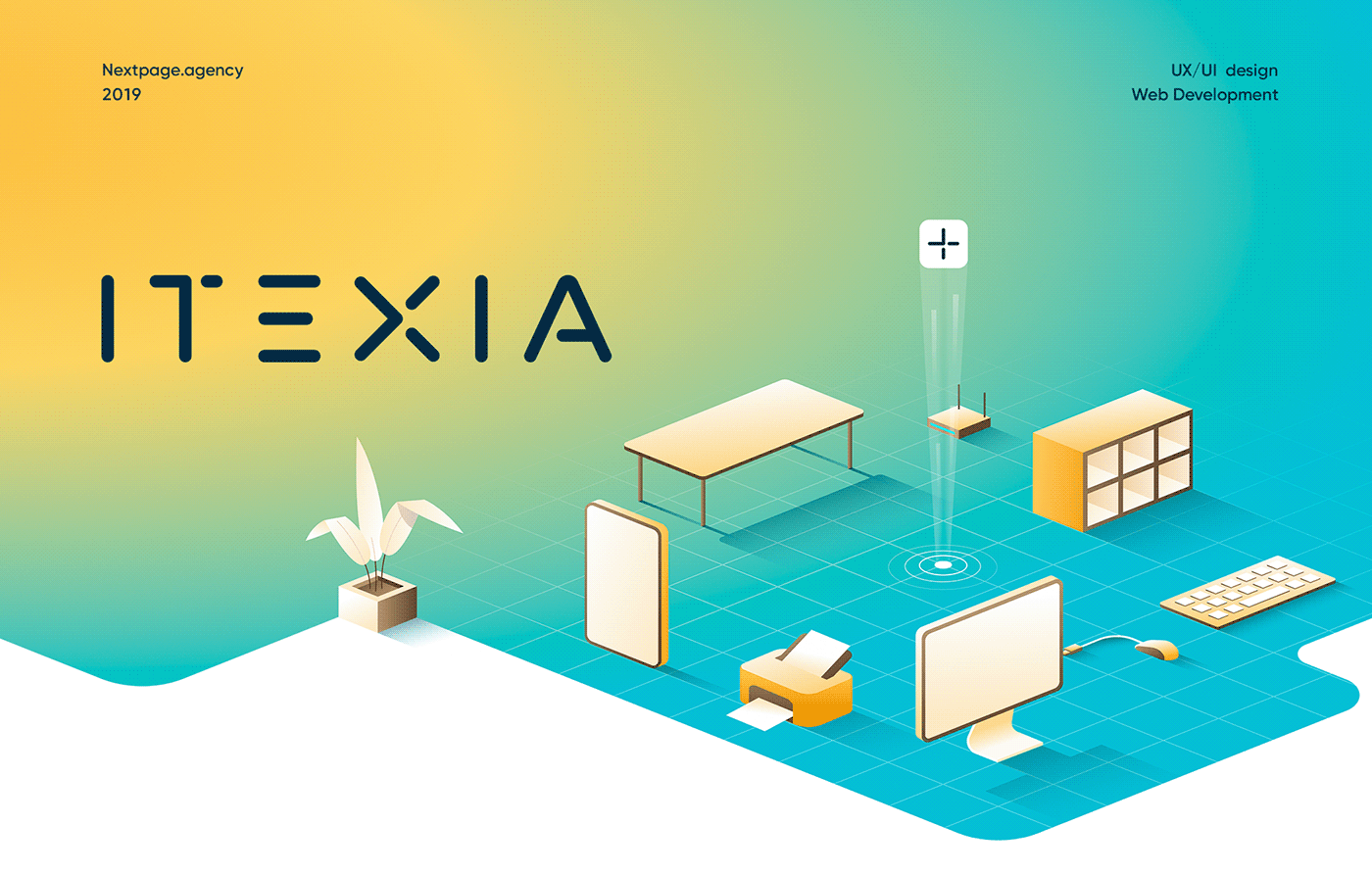
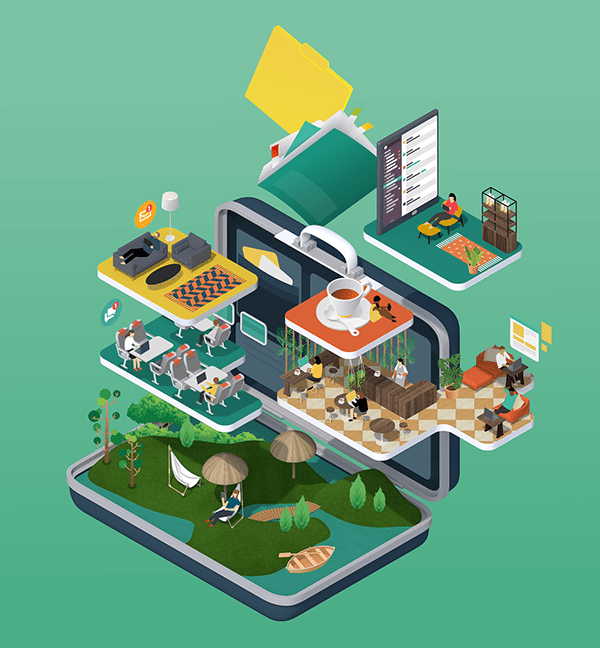
2.4 Isometric
YES, the isometric illustrations are still here. They can be found mainly in UI design. This trend appeared in force with the increased interest for cryptocurrencies but during the year 2019 it has developed and now we find it in other business areas.





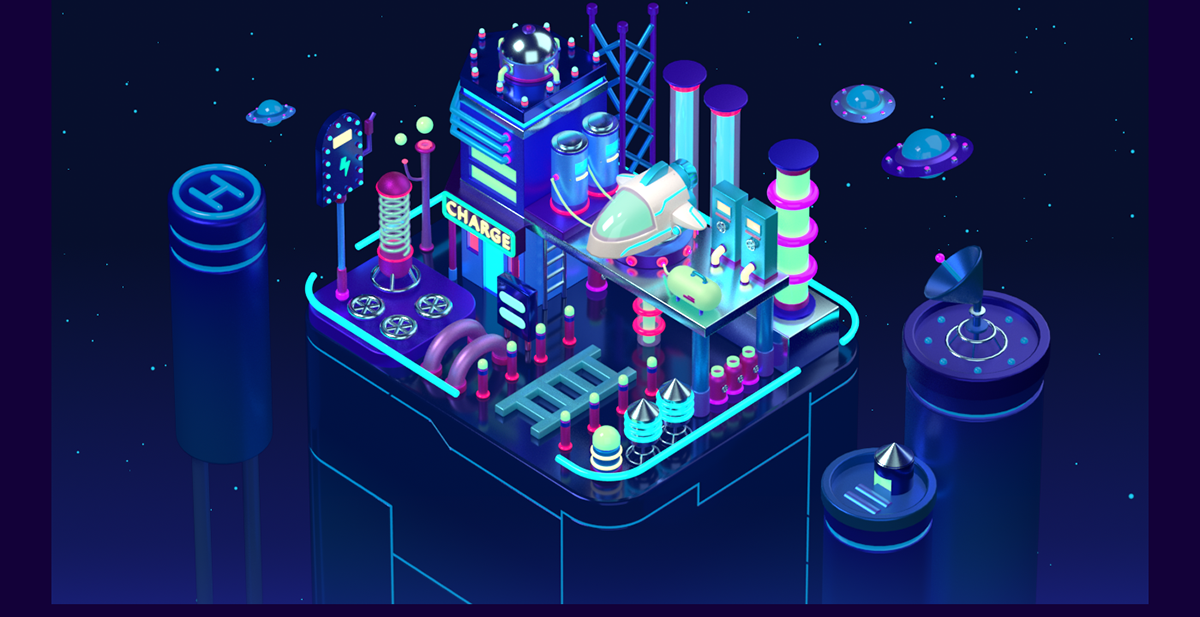
01. Cyberpunk City by ONJO _ 02. FastCompany – Isometric Numbers by Artur Tenczynski 03 & 05. ISOTYPE by Mario De Meyer 04. Slack illustrations by Jing Zhang
2.5 3D






2.6 Ultra bold colors



3. Motion graphics
3.1 3D Videos
In 2020 it is impossible to imagine motion without 3D design. This branch of design has opened the door to a world in which only imagination is the limit. We can find 3d in commercials, movies, games, advertising campaigns and many more.
Cyberpunk City from Onji on Vimeo.
3.2 Videos + Animated illustrations (mixed media)

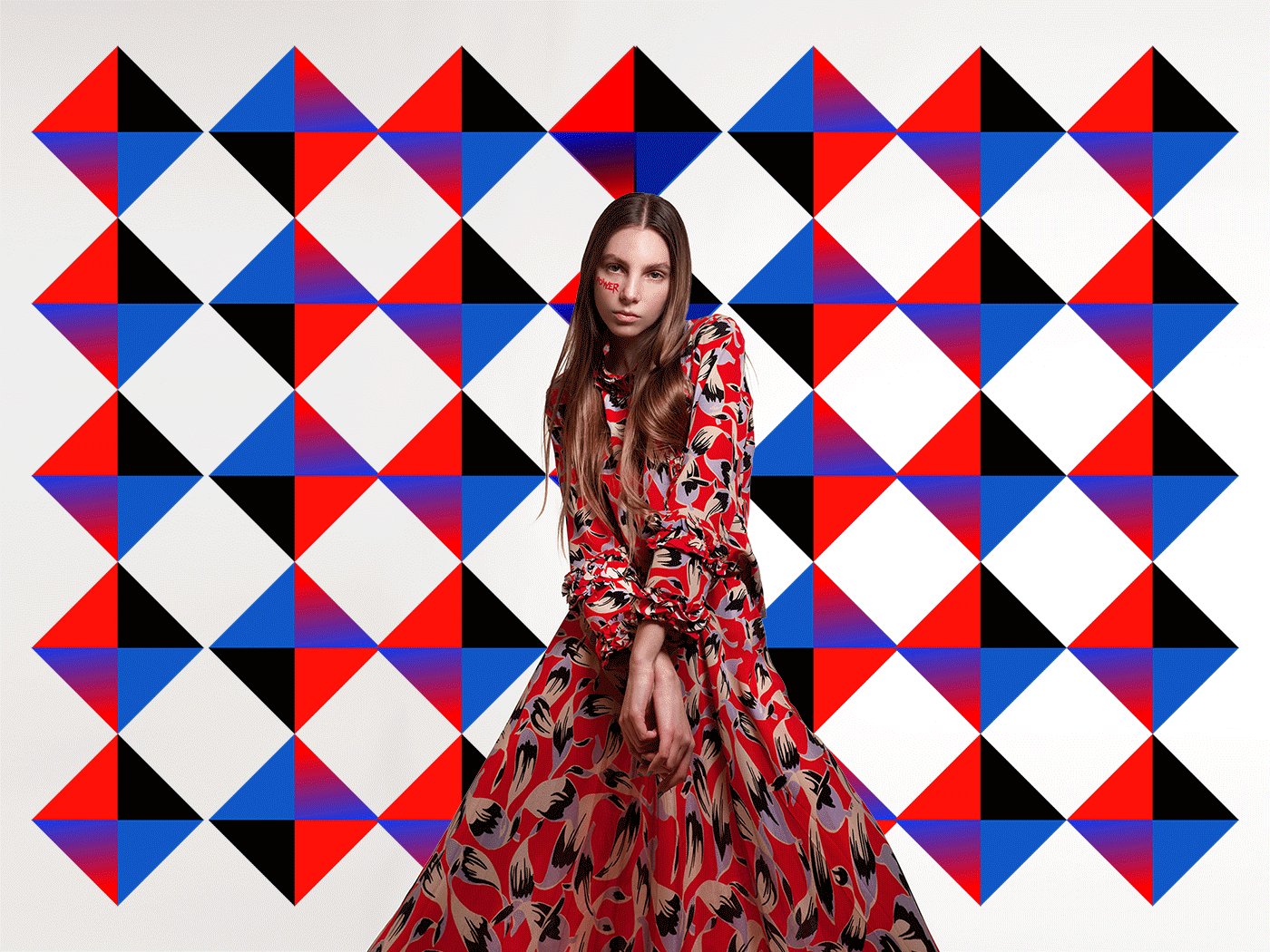
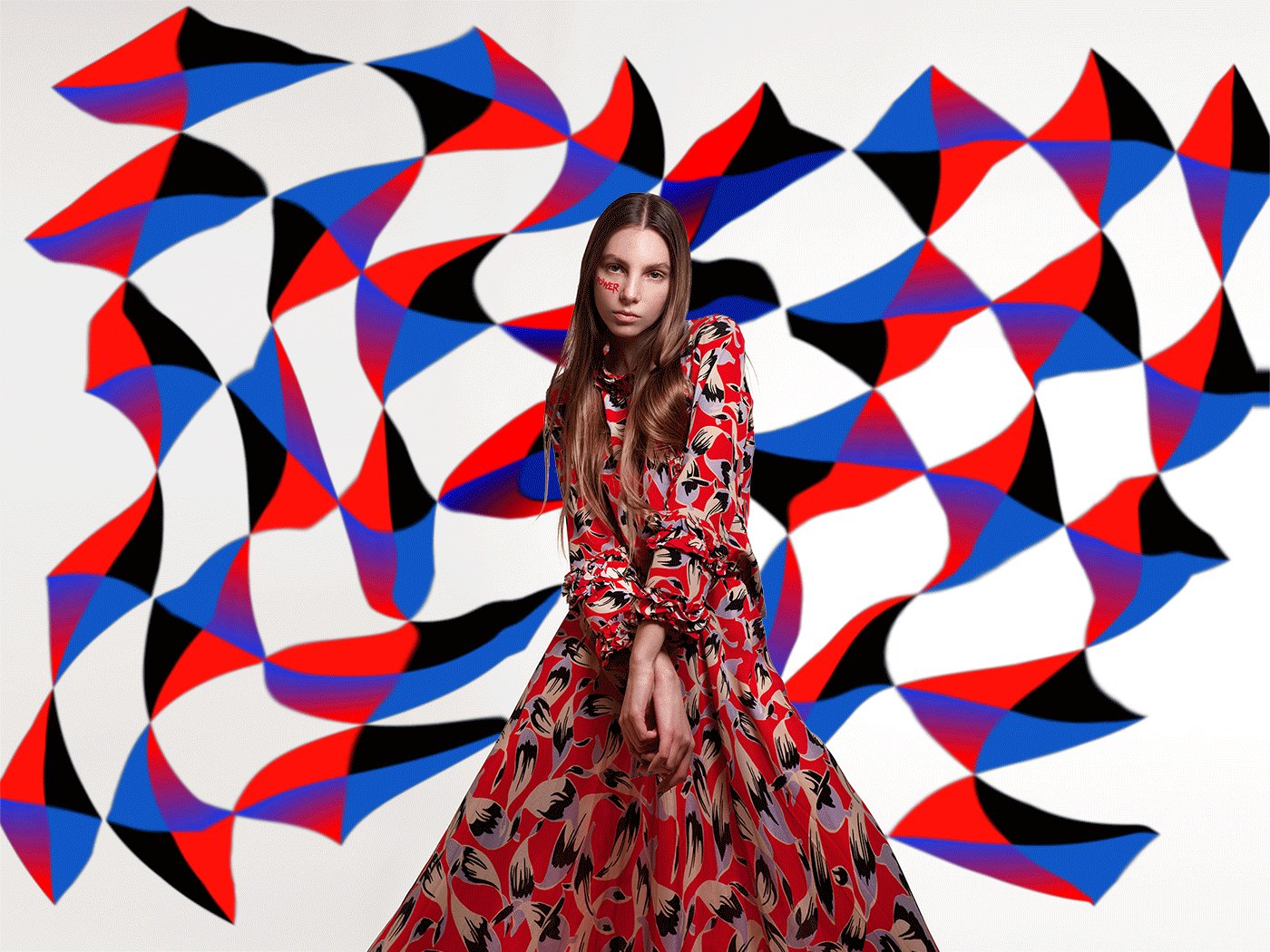
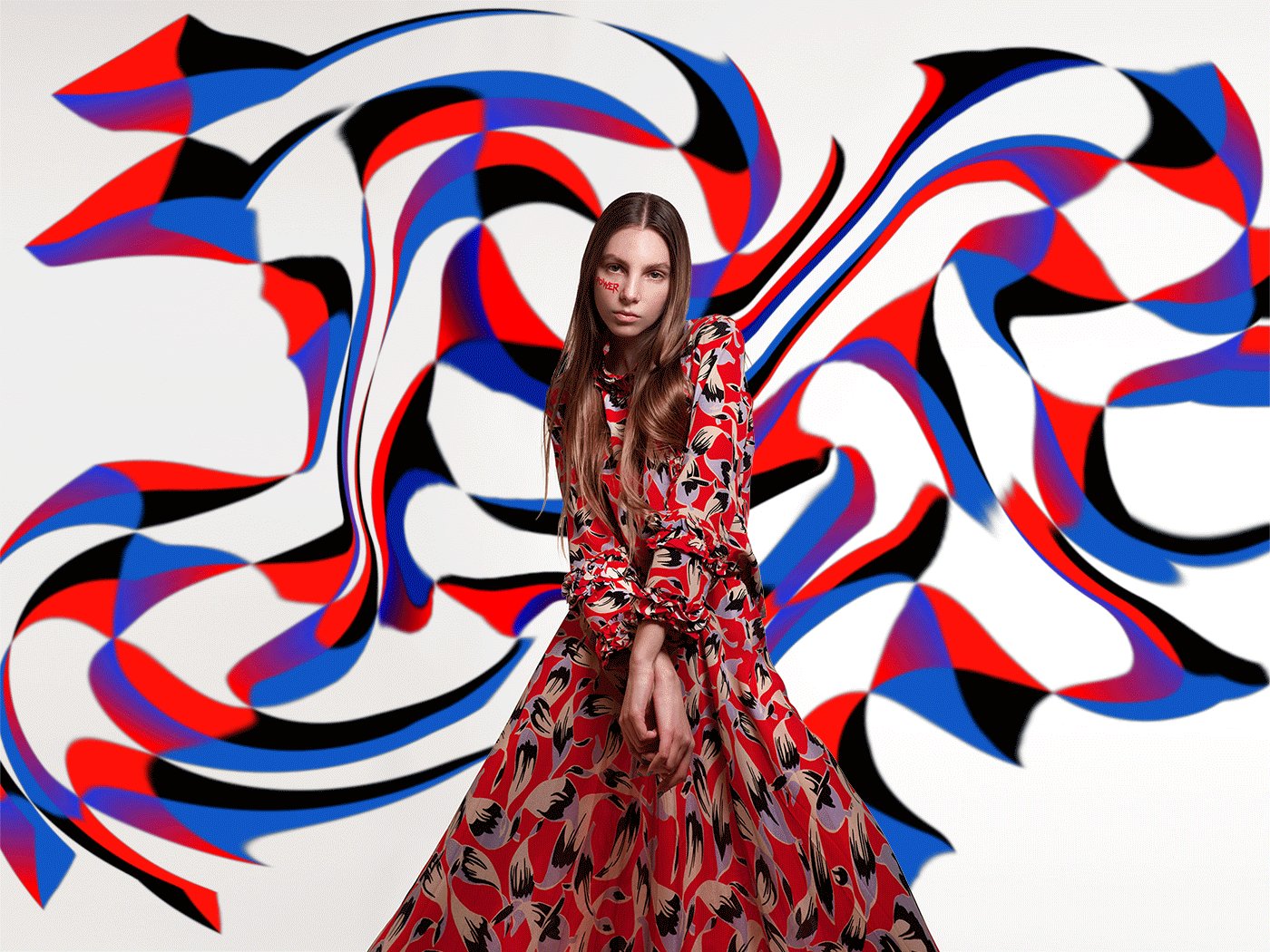
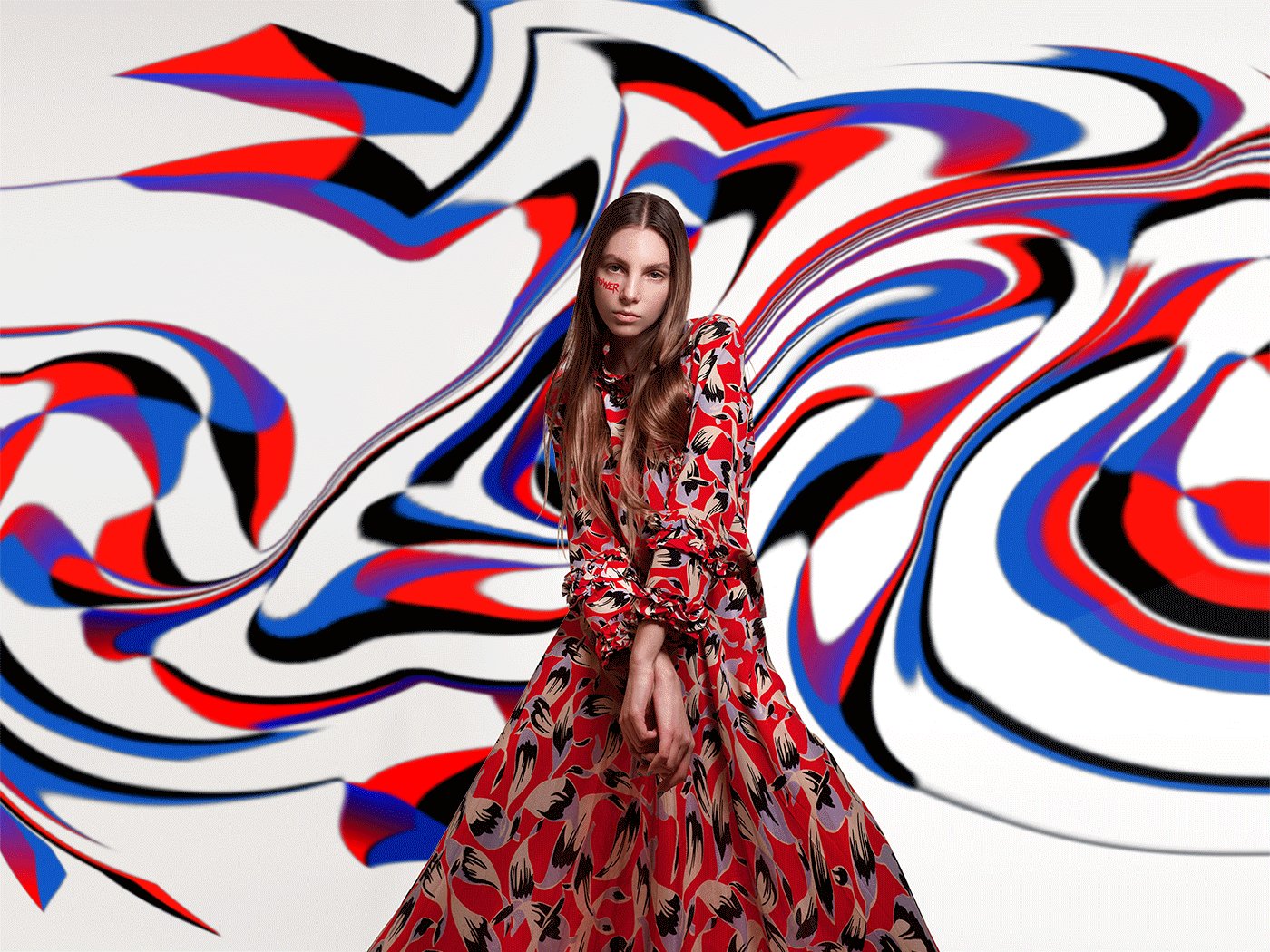
01. Coppel / Back to school by Plenty Studio 02. PWR by Ana Hoxha, Edvina Meta
3.3 2D animations – Explanatory Videos
01. Freelive by Studio Infografika , Sergey Sadowski , Anastasia Alterka , Arsentiy Lesnik , Yuriy Armstrong , Arin Good, George Vald ,Maxim Tleubaev 02. ESN – Railway Package by Andres Hertsens , Squarefish Studio
3.4 Animated Logos
You have already understood that animations are a “must have” in 2020, and in order to remain competitive we must also integrate them in logo design. Many companies have started to animate their logos to draw attention to them. This is also the main trend in logo design.







01. Cuppa by Victoria Ng 02 – 07. Motion Beast ✕ Logomachine. Logo animations by Motion Design School, Víctor Villamarín, Bogdan Dumitriu, Logomachine .net, Alexander Kuznetsov, Zack Lee, Denys Siurin, Stanislav Marchenko, Lizaveta Tsareva, Supremus Levenus, Anton Fomin, Emile Khafizov, Ach Hadda
3.5 Hybrid Animation-2D and 3D Integration
This trend is not a new one, but it is definitely worth mentioning. Hybrid animation is all about combining 2D with 3D using specific softs, created for this.
01. Olof Storm Channel On Youtube
4. Graphic Design
4.1 3D in graphic design



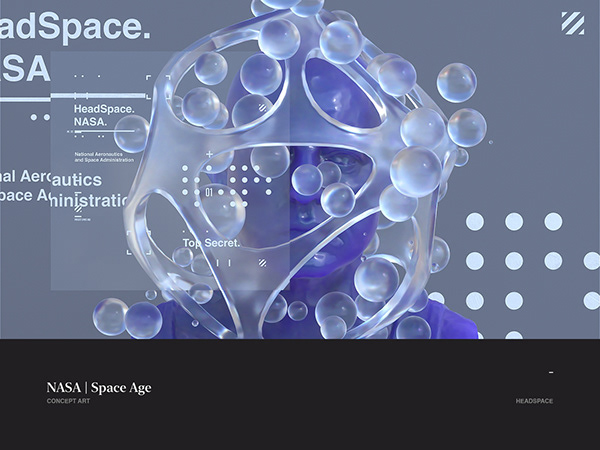
01. Portraits by Fernando Domínguez Cózar 02. NASA | Space Age by Studio—JQ ∆ 03. NASA X BBC | Unnatural World by Studio—JQ ∆
4.2 Bicolor




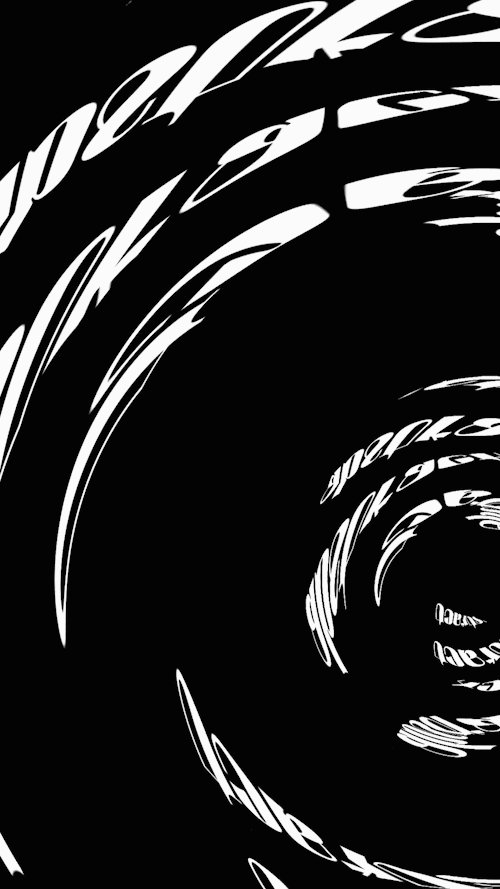
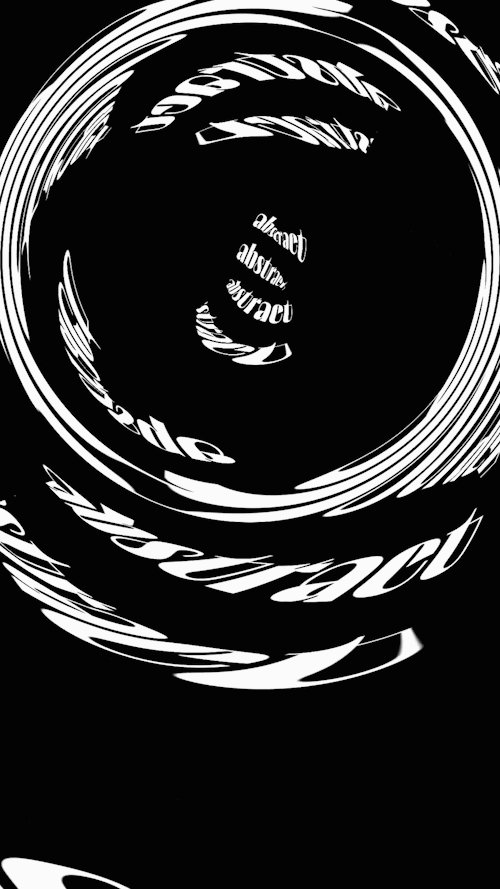
4.3 Optical perception art
Op art works are abstract, with many better known pieces created in black and white. Typically, they give the viewer the impression of movement, hidden images, flashing and vibrating patterns, or of swelling or warping. (Source: wikipedia.org).



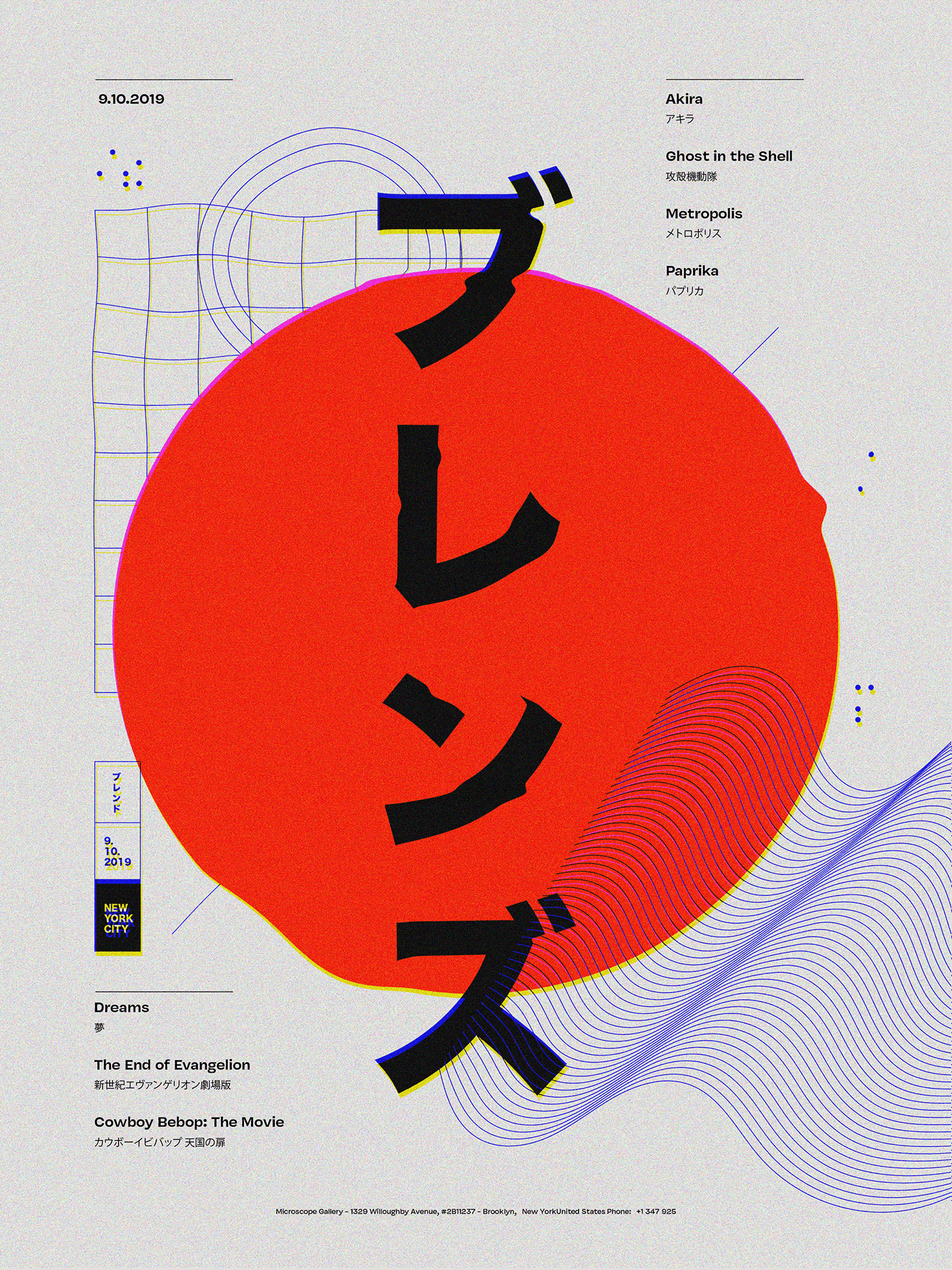
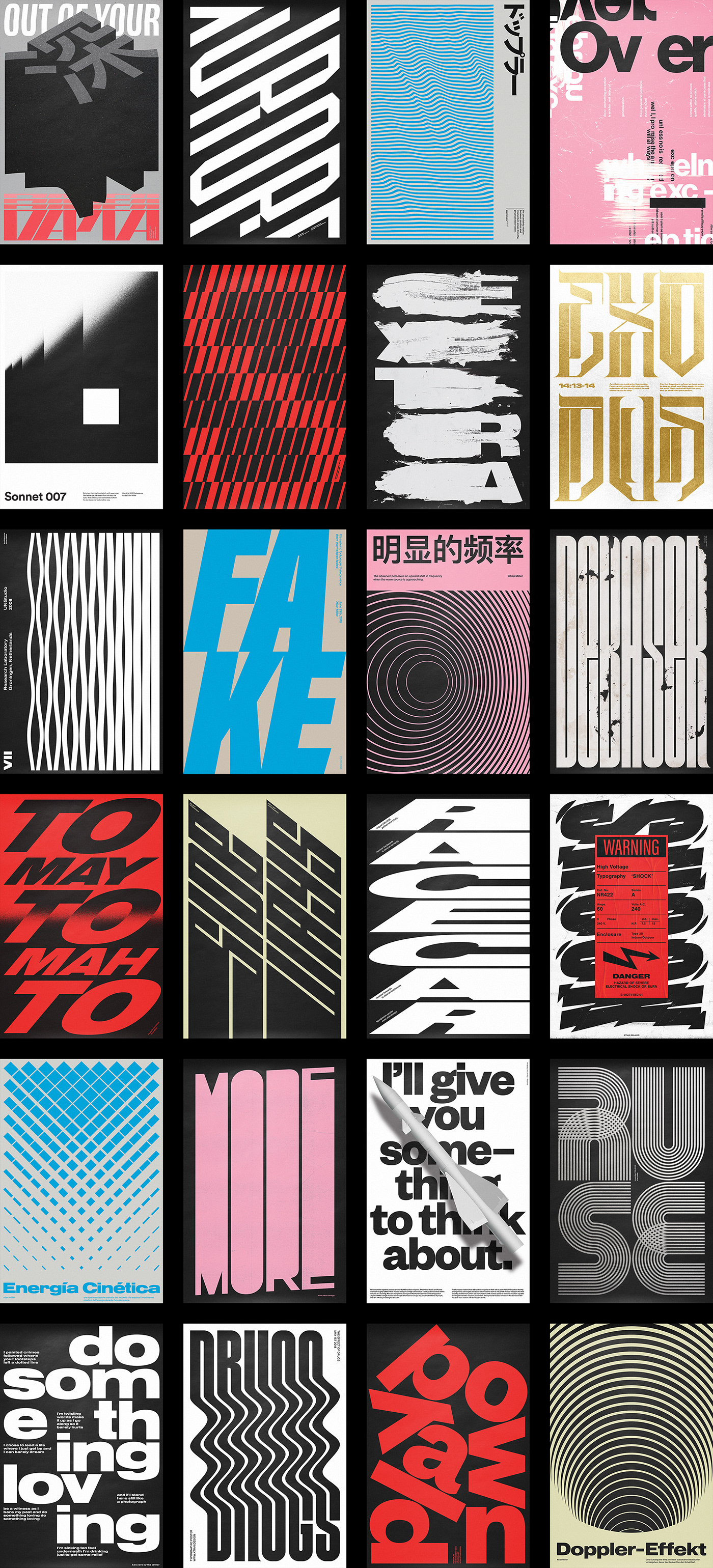
01 & 02 Tokyo Blends Film Festival by Mercedes Bazan, Adobe Live03. Posters — Vol I by Xtian Miller
4.4 Illustrations in Graphic Design
Illustrations are very important in all fields of design, so we find them in graphic design as well. The 2D illustrations are extremely popular for a few years now and will continue to be designer’s favourites, even in 2020.


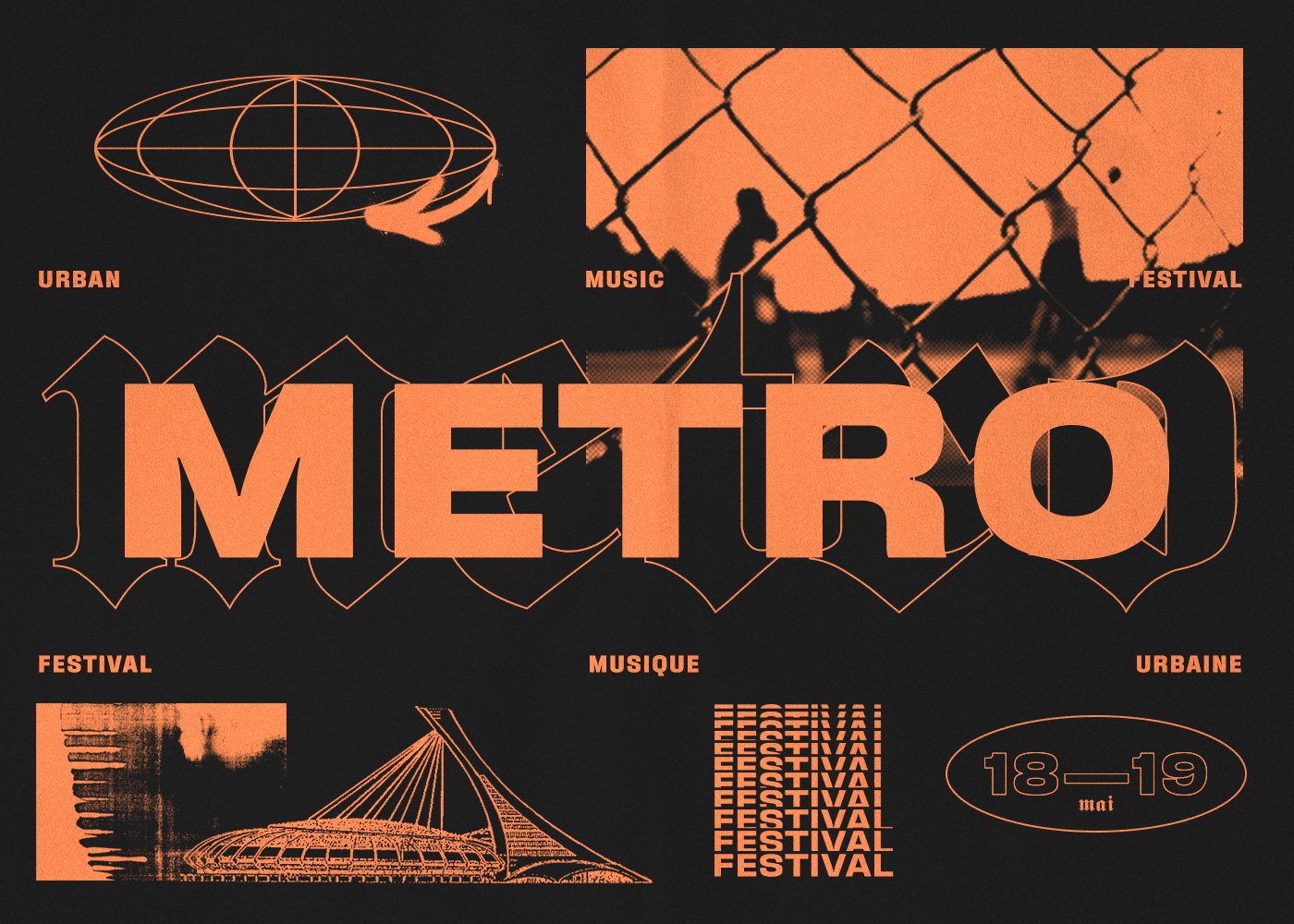
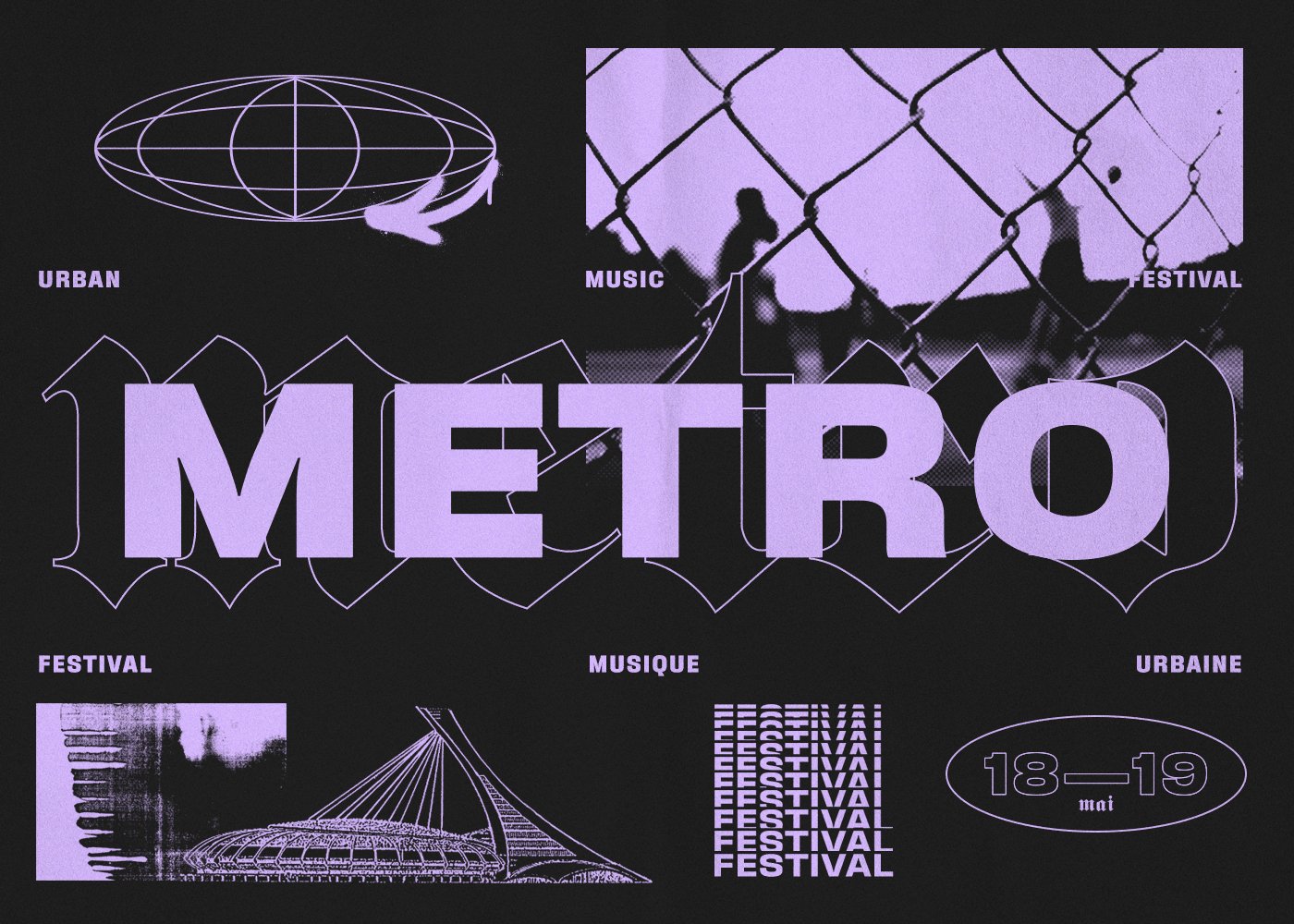
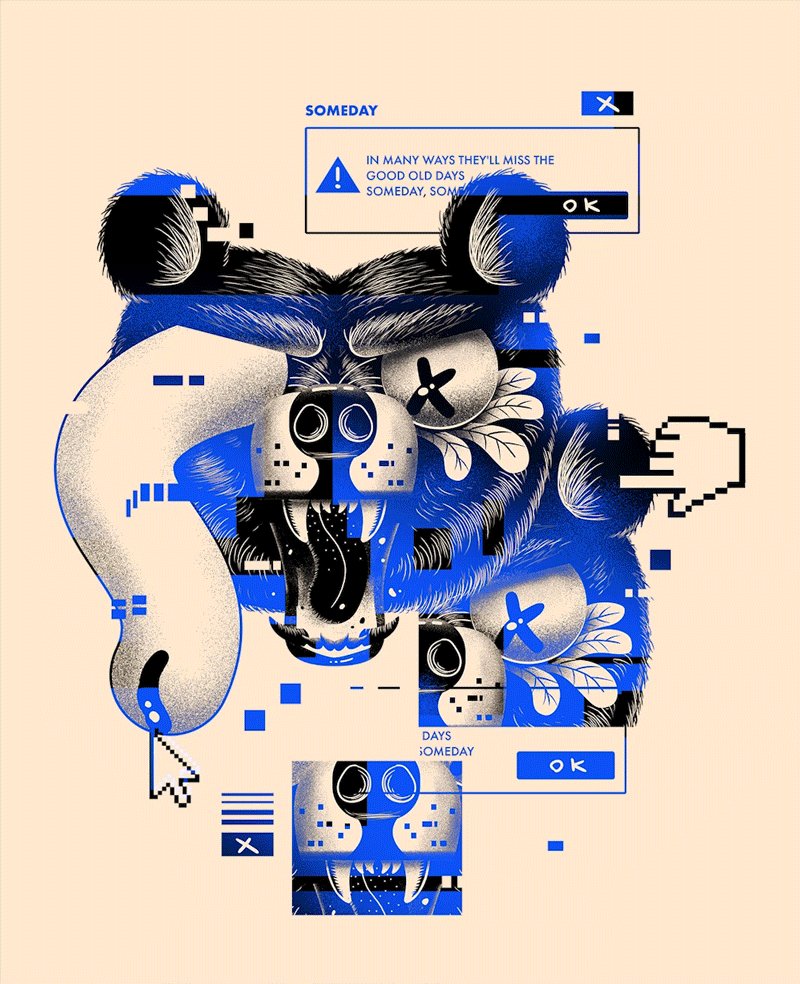
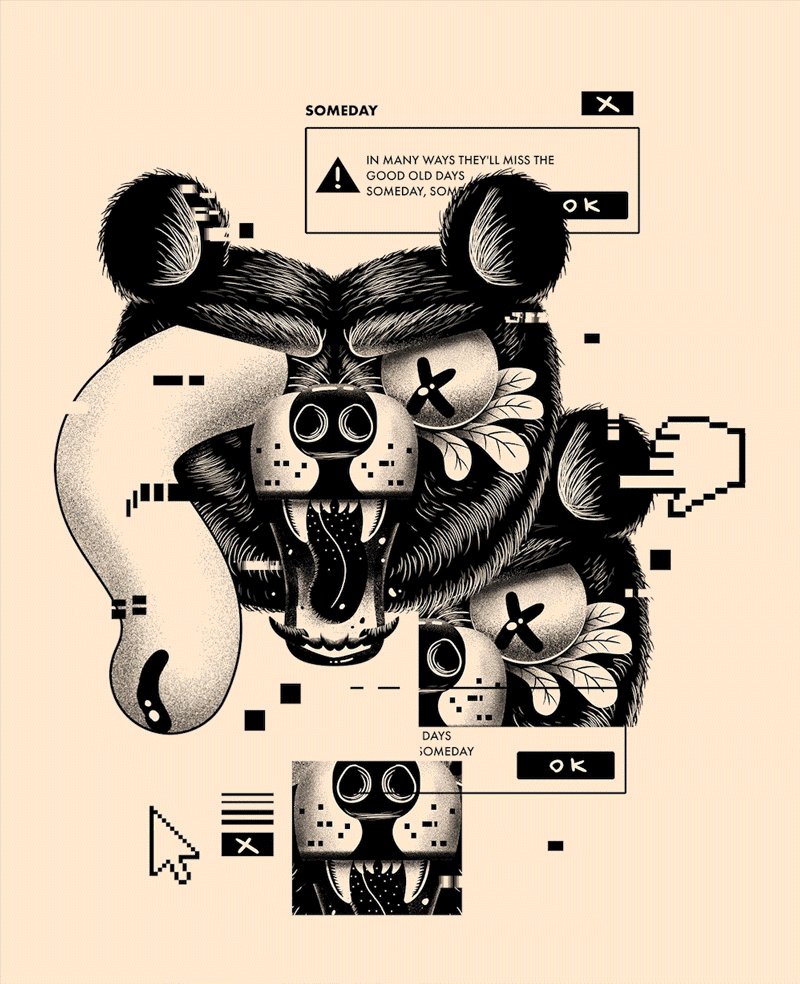
4.5 Animated posters


01. Festival Metro Metro by Bzoing , Virginie Bédard02. Failing Windows by Pierre Kleinhouse, Ohad Zivony
4.6 Retro Synthwave



01. Cocktails and dreams by Gjorgji Despodov 02. C I N E M A X by Jeison Barba 03. Stranger Things (Netflix.com)
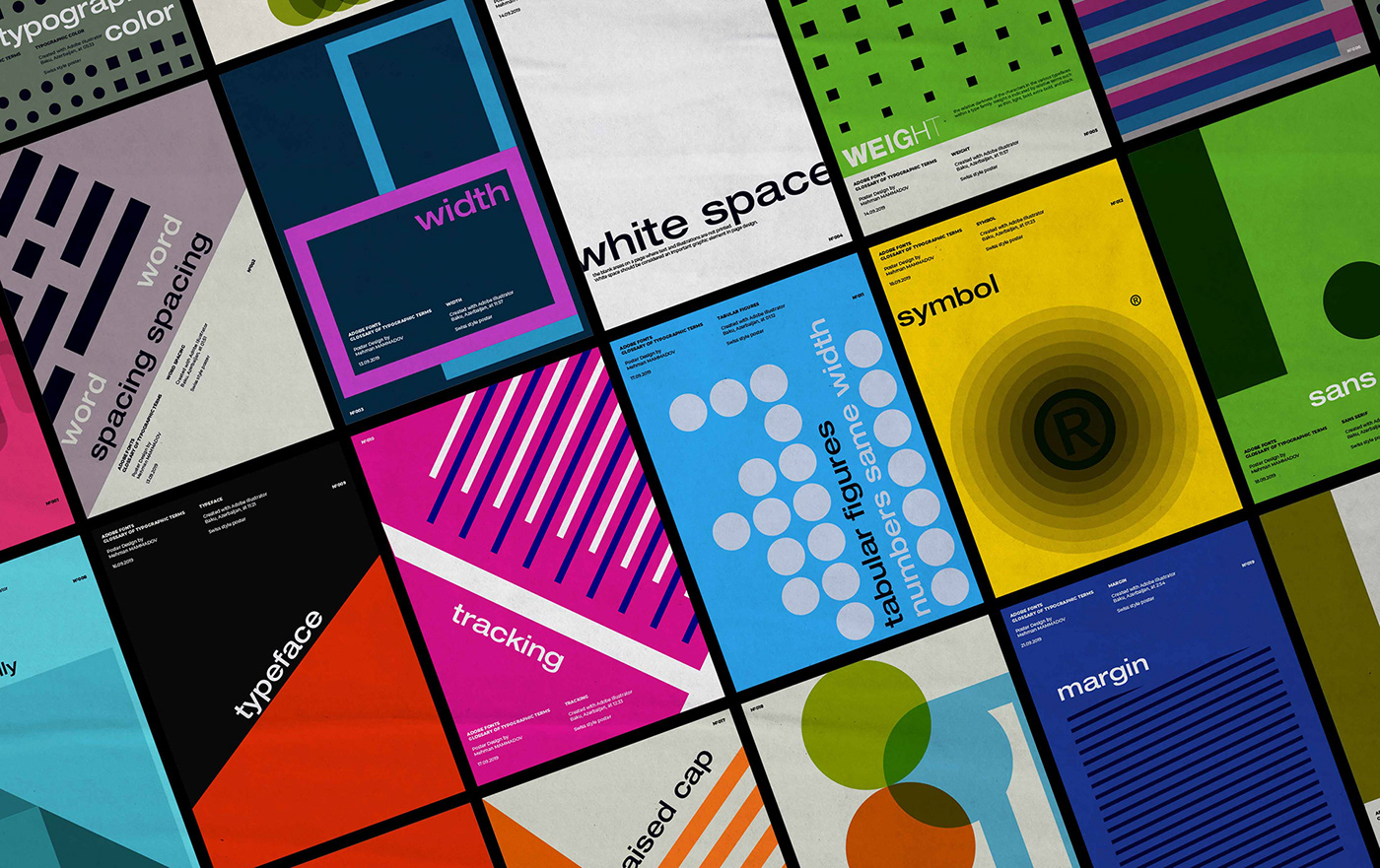
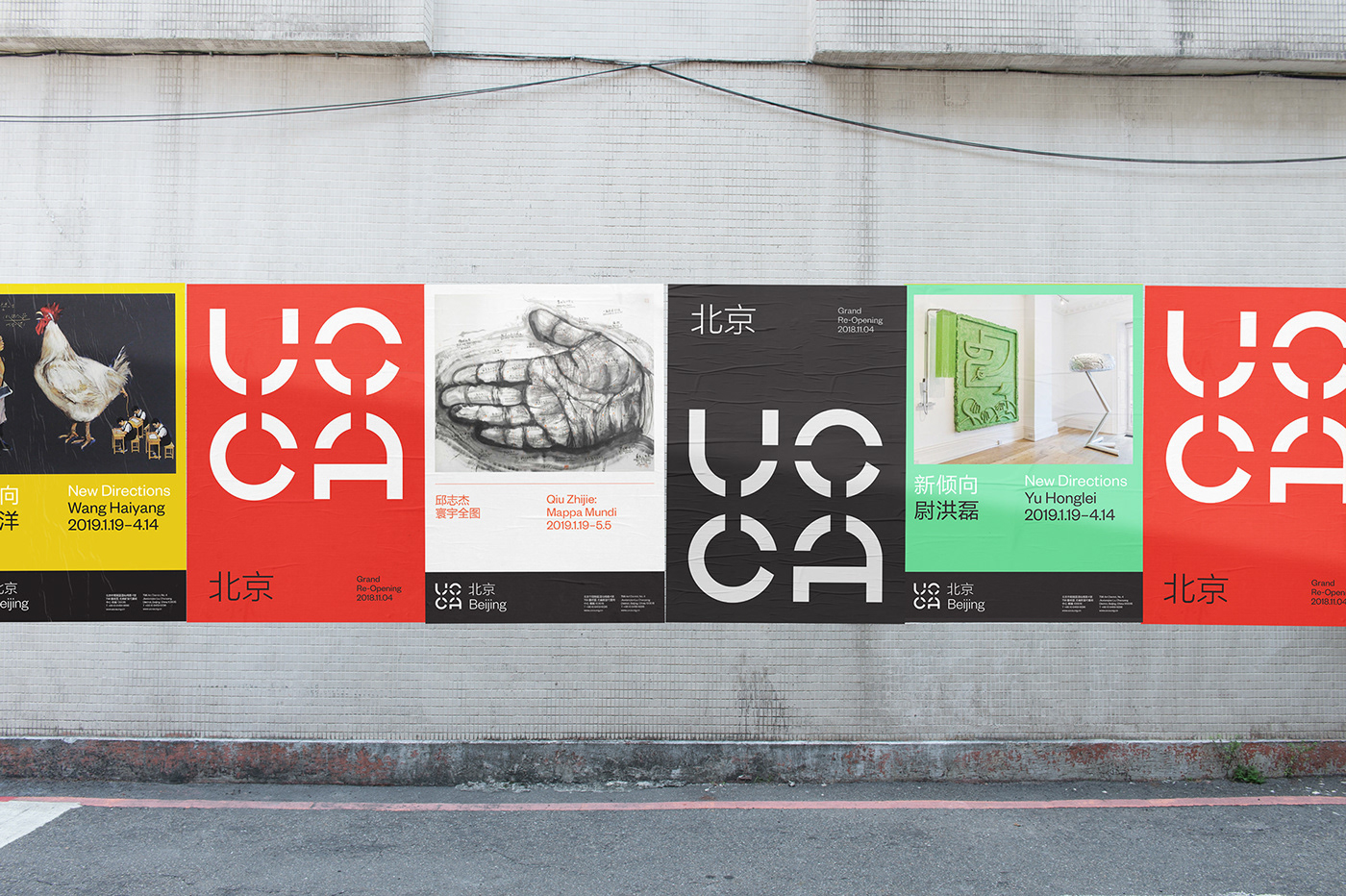
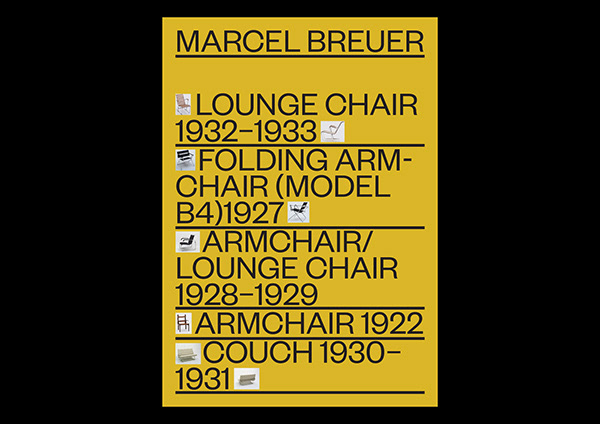
4.7 Swiss design, dadaism, bauhaus
The most important movements of the 20th century in graphic design are always the inspiration for the best designers. These styles are worth mentioning because they are always current and following the rules imposed by them is almost impossible to make mistakes in design. In general, these movements emphasize typography, sans serif fonts (Helvetica was created in the Bauhaus stage in 1957) geometric shapes, simple lines, volumes and colors.


01. Swiss poster 01 (typography terms) by Mehman Mammedov 02. Yellow Vision vol.3 by Violaine & Jeremy
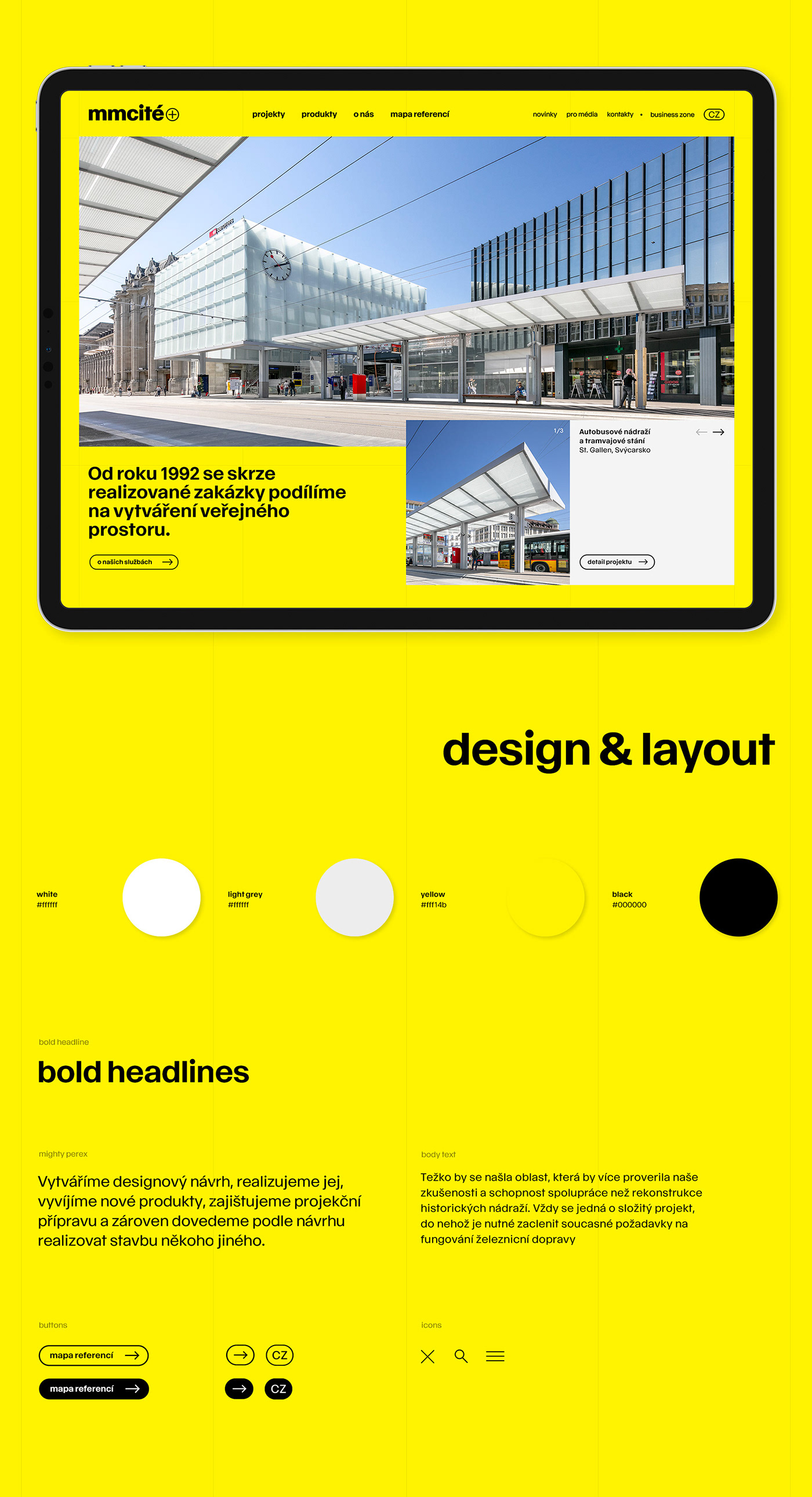
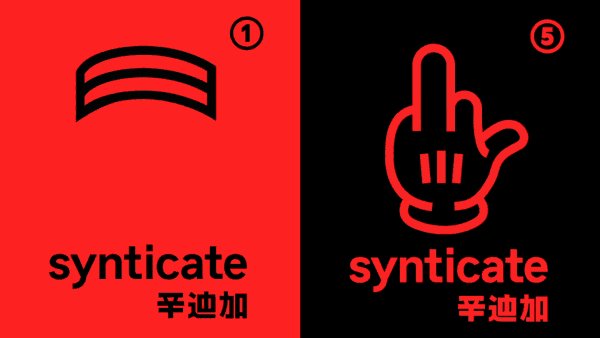
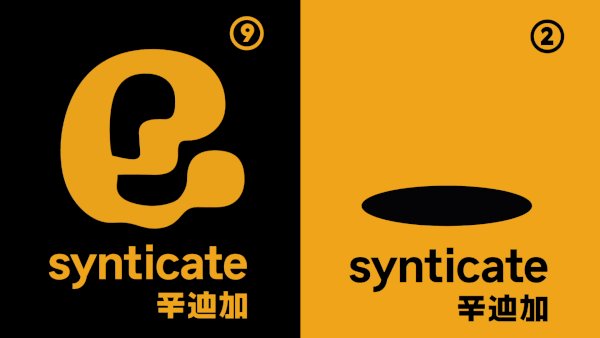
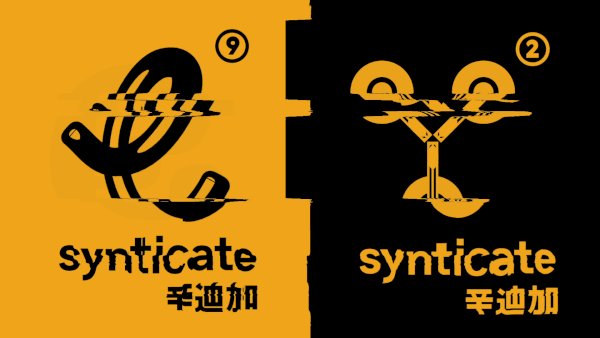
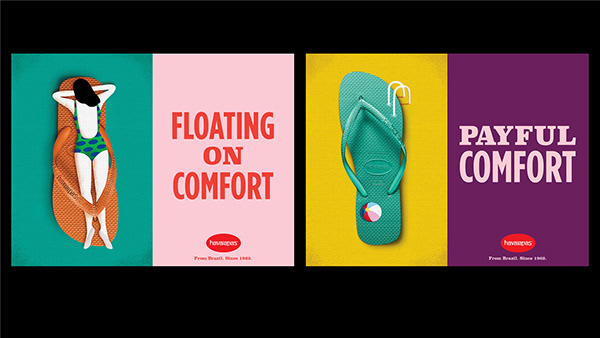
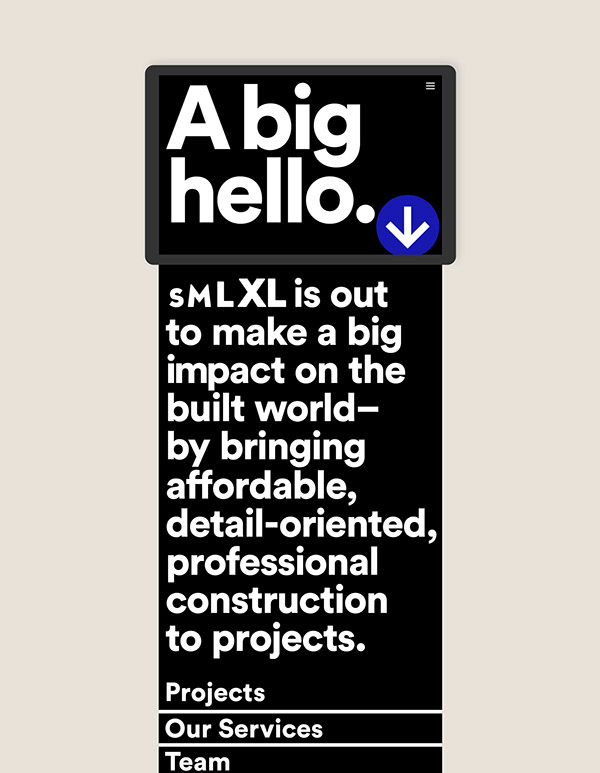
4.8 Large uninterrupted colored space



01. Synticate© by Stepan Solodkov02. Havaianas Branded Content by Johann Vernizzi 03. Kekkilä—BVB by Kurppa Hosk
4.9 Ultraminimalism
The ultra-minimalist design uses only the essentials, a very limited color palette and simple shapes to create a memorable identity. Giving up the extra elements, it makes all design items have a purpose. to create an ultra-minimalist design you need to use as much white / negative space, a simple color scheme and just a few basic geometric shapes.


5. Technology based Trends
5.1 Mobile apps with Augmented reality
With Apple and Google introducing their own AR development platforms, ARKit and ARCore, it is quite clear that the whole world will be oriented towards Augmented Reality technology.
Many big brands have already adopted this technology in their applications, and those who have not done so yet, have to seriously think about how to make users interact with it in this new reality.
is when the UI is object related and is triggered by scanning a specific item. This action connects a digital animation to a special ‘marker’.


5.2 AI ,ML, Chatbots and Virtual Assistants
A chatbot is a piece of software that conducts a conversation via auditory or textual methods. Such programs are often designed to convincingly simulate how a human would behave as a conversational partner, although as of 2019, they are far short of being able to pass the Turing test. Source: Wikipedia
People are not used to talk to AI yet, so a big part of a designer’s job (and developer) is to make the process simple and to build trust. They need to help people understand what the system can do and how they can use it.
Most companies that use a chatbot have chosen to illustrate an assistant to put a face to an AI. Here are some brands that use Chatbots in their UI design: Spotify, Starbucks, MasterCard, Sephora, Lyft, Pizza Hut.


5.3 VR
Most people associate VR with the gaming industry, and for a good reason, but with all the major tech companies developing VR kits and apps we can say with certainty that we will discover new ways to use and enjoy this technology. VR is already used in education, health care, tourism, real estate or architecture.

5.4 Voice user interface (VUI)
A voice-user interface (VUI) makes spoken human interaction with computers possible, using speech recognition to understand spoken commands and questions, and typically text to speech to play a reply. A voice command device (VCD) is a device controlled with a voice user interface. Source: Wikipedia

6. Product Design
6.1 Patterns in packaging




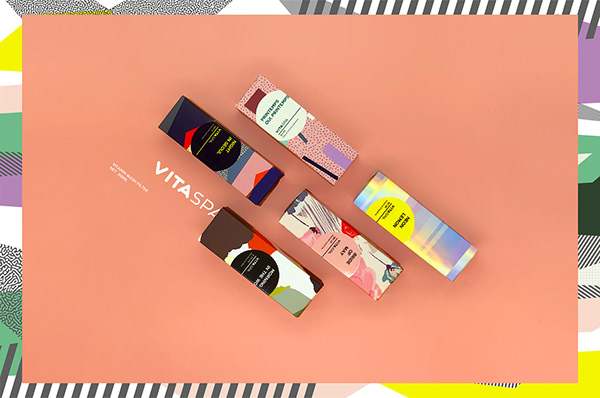
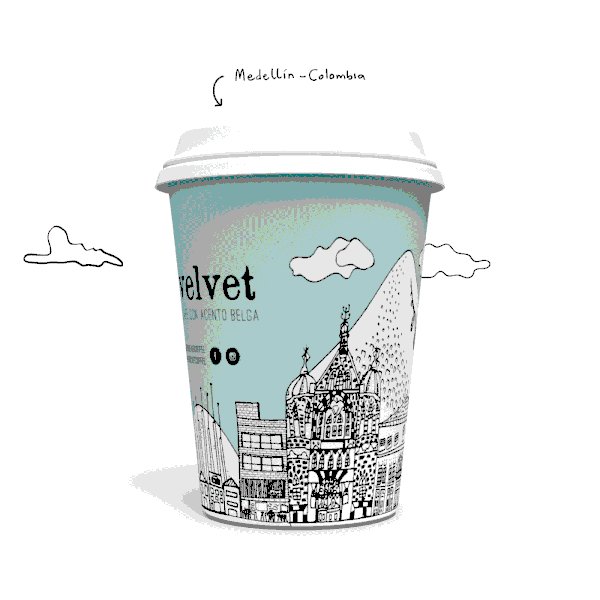
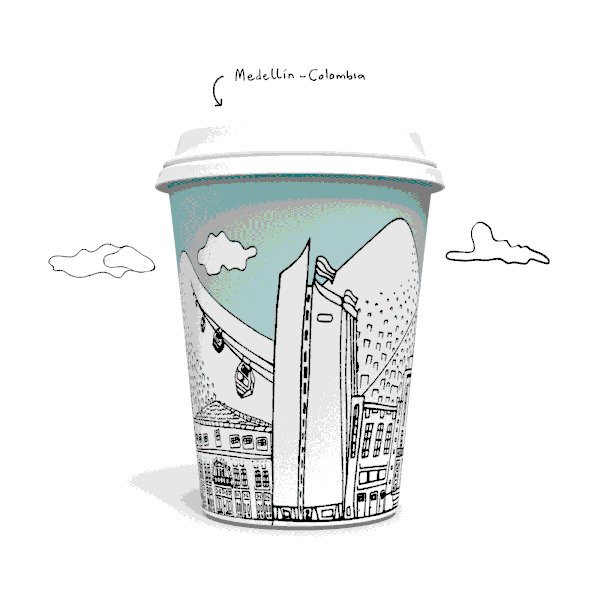
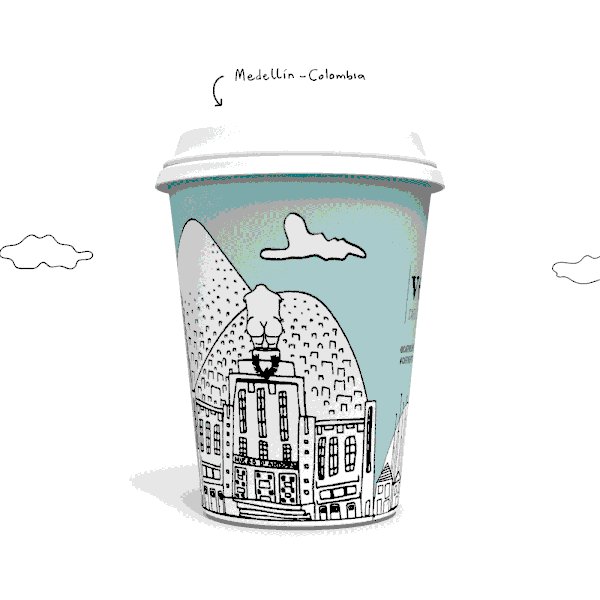
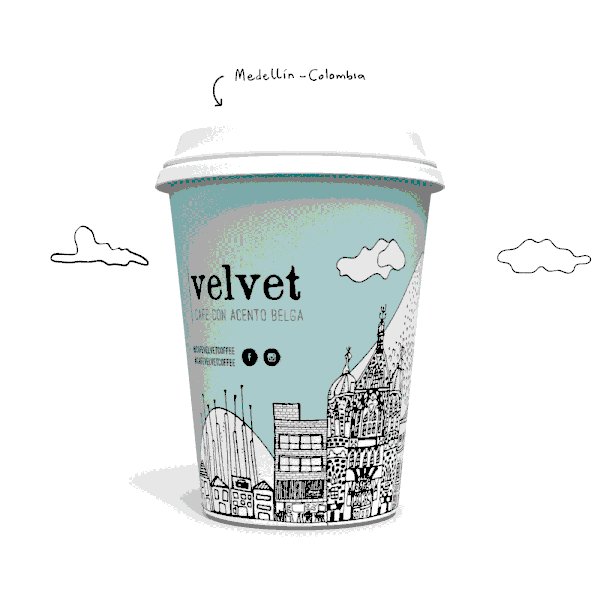
6.2 Illustrations in packaging





01. Briggs Original by Hee Jae Kim 02. Velvet Coffe Cups by Anton Malishev, Oh Carola 03. Waste-Not Kitchen — Brand Creation by Tried&True Design 04. Home Sweet Sushi Kids by Savvy Agency, Mariana Spark 05. Cerveza Maleante by Antonay
6.3 White space
Minimalism is a basic principle in design and that is just as new today. It gives up everything that is not essential in design and replaces it with negative space. This trend brings functionality to the forefront and focuses on clean design, leaving the typography to stand out.


6.4 Monocrome & bicolor
Using only 1 or 2 tones in the color palette may seem restrictive at first, but they can create a very strong visual identity. Using only 1 or 2 colors, you can keep a minimalist look, giving up everything that is extra. The result is a fine, elegant product that pleases the eye.


01. Zerbet Sorbet by Cailin Giles 02. Bailey Brew by Ed Hall Sydney, Ekaterina Leontyeva, Boaz Suen
6.5 Bold colours
Bold colors and gradients are still a very strong trend that will continue in 2020. Using these colors you can create an unforgettable product.





05. Packaging for Flavoured Pistachios by Mila Katagarova
6.6 Attention to details (inspired by Art Nouveau)



6.7 Storytelling in packaging


01. Beak Pick by Backbone Branding 02. Coloreat by Backbone Branding
7. Typography
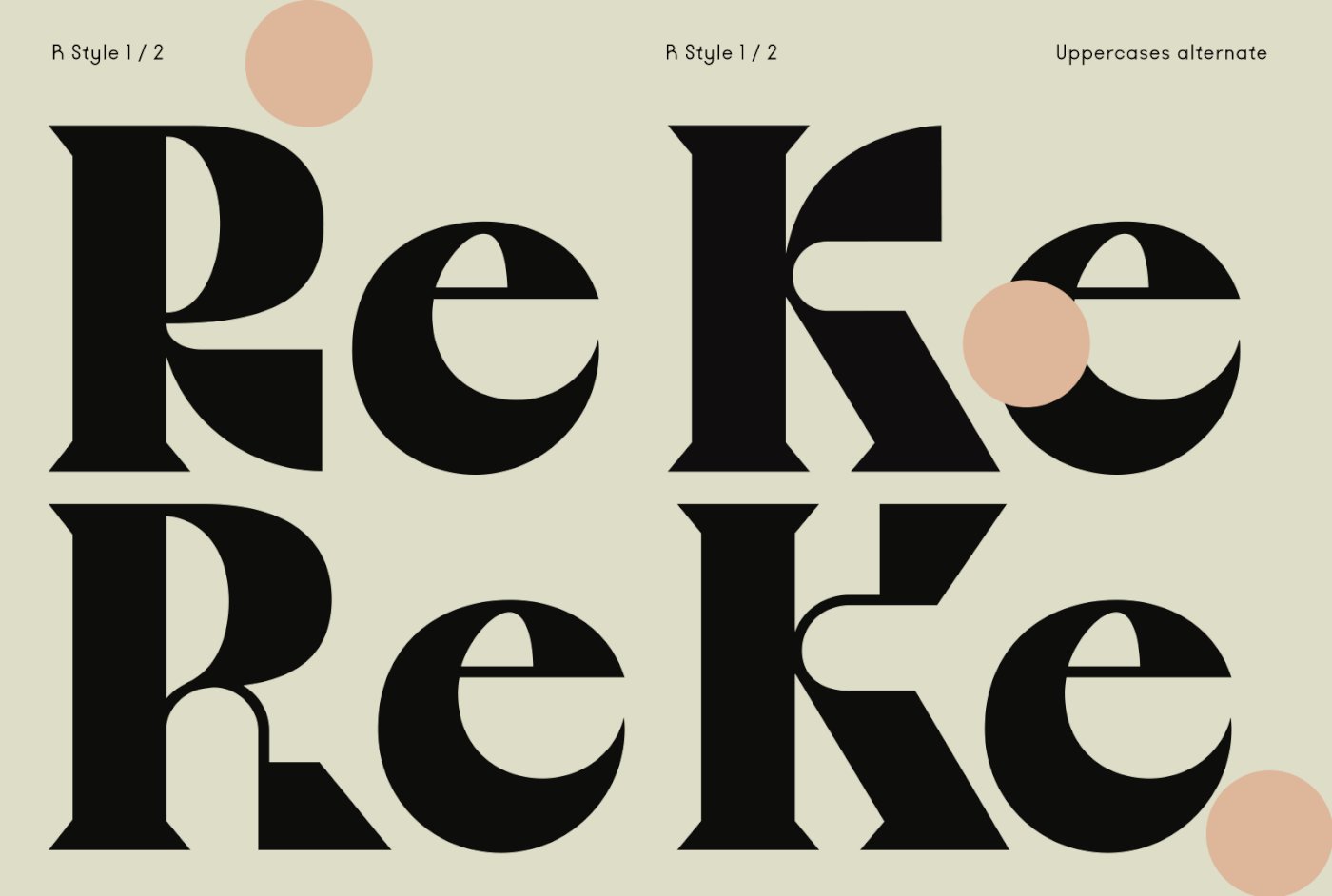
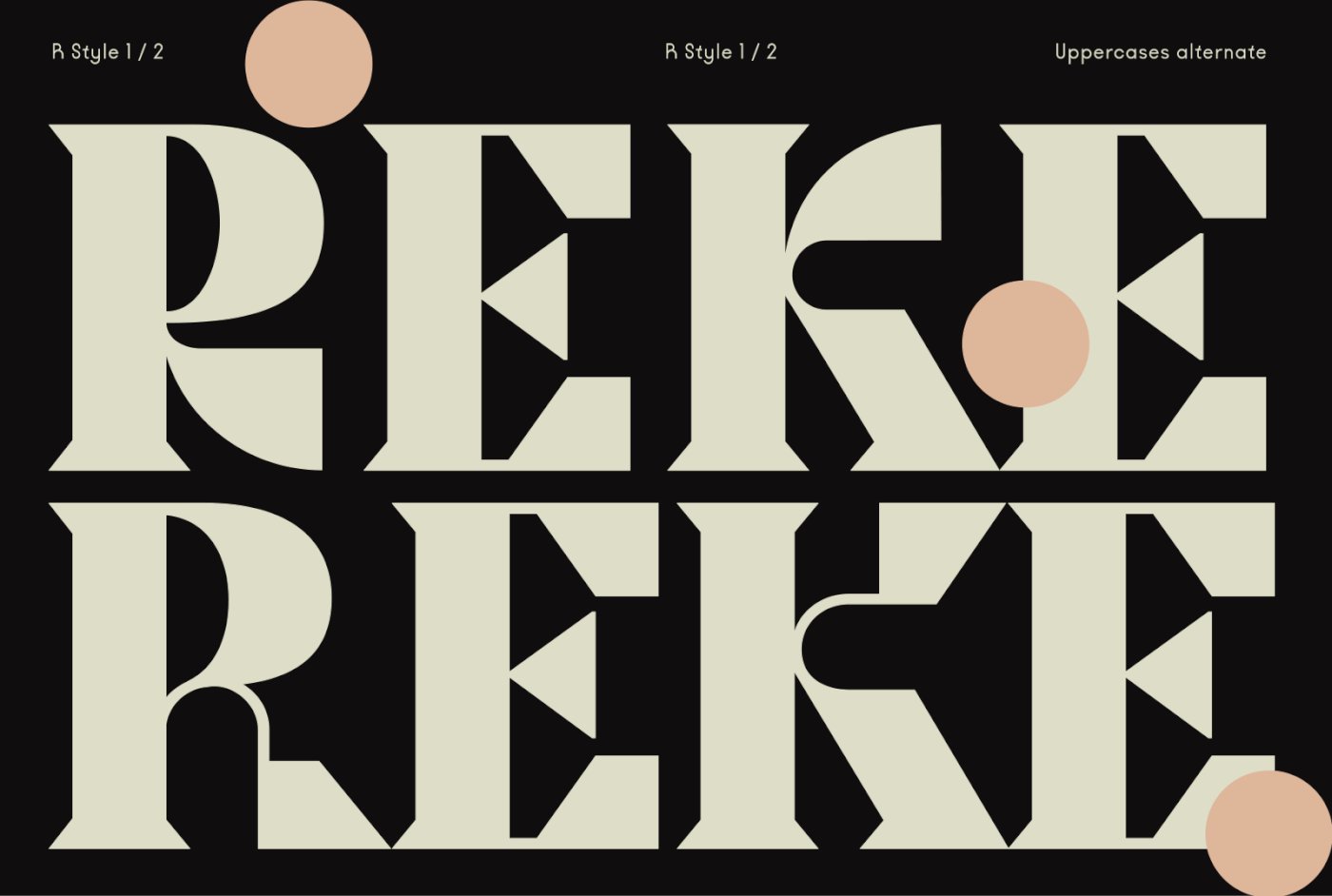
7.1 Bold typography



7.2 Lowercase



7.3 Custom fonts




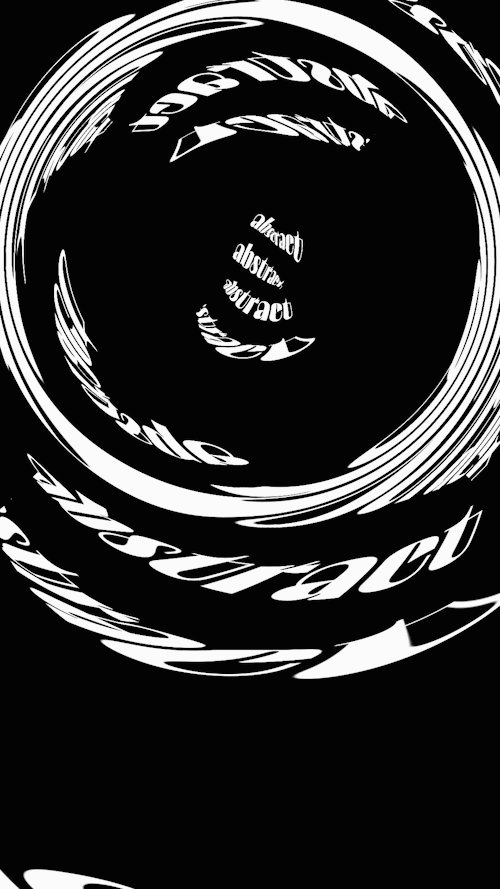
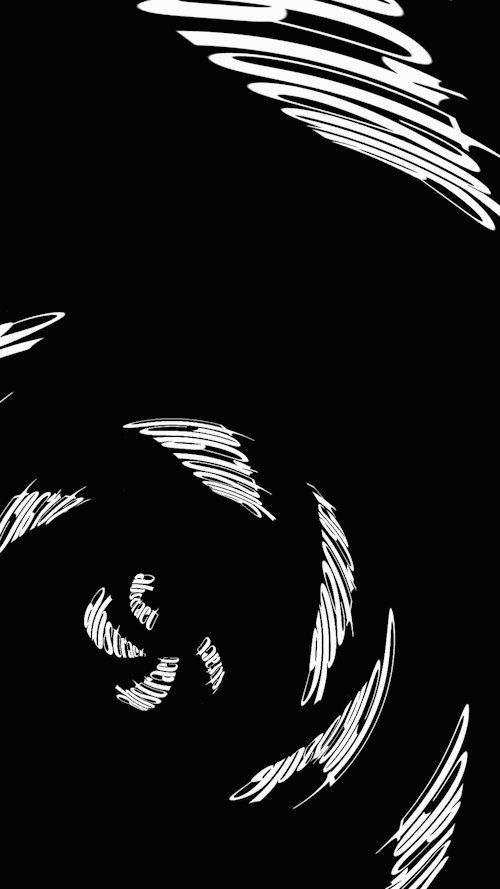
7.4 Kinetic typography




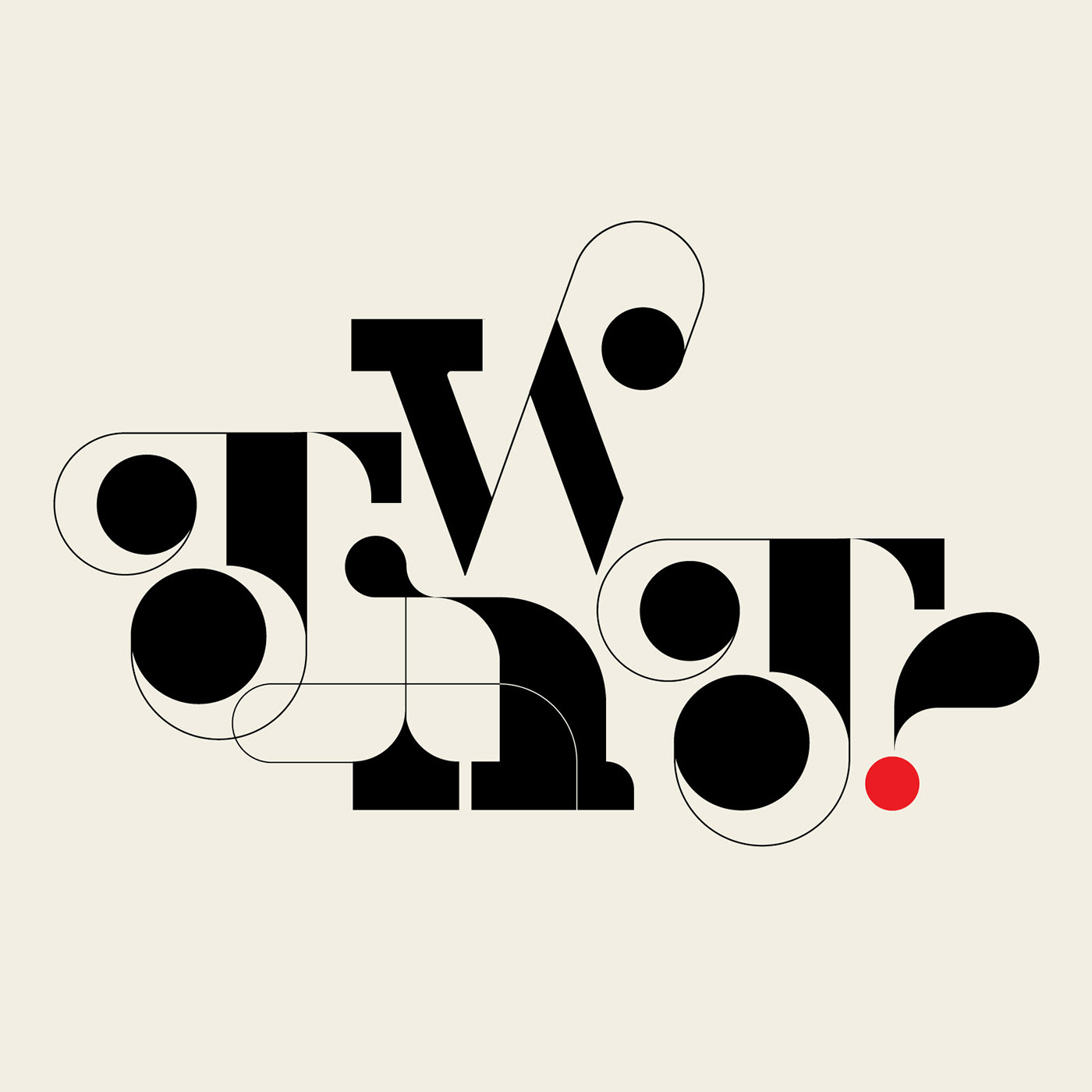
7.5 Stacked fonts




8. Trending tools
Softwares to keep an eye on in 2020
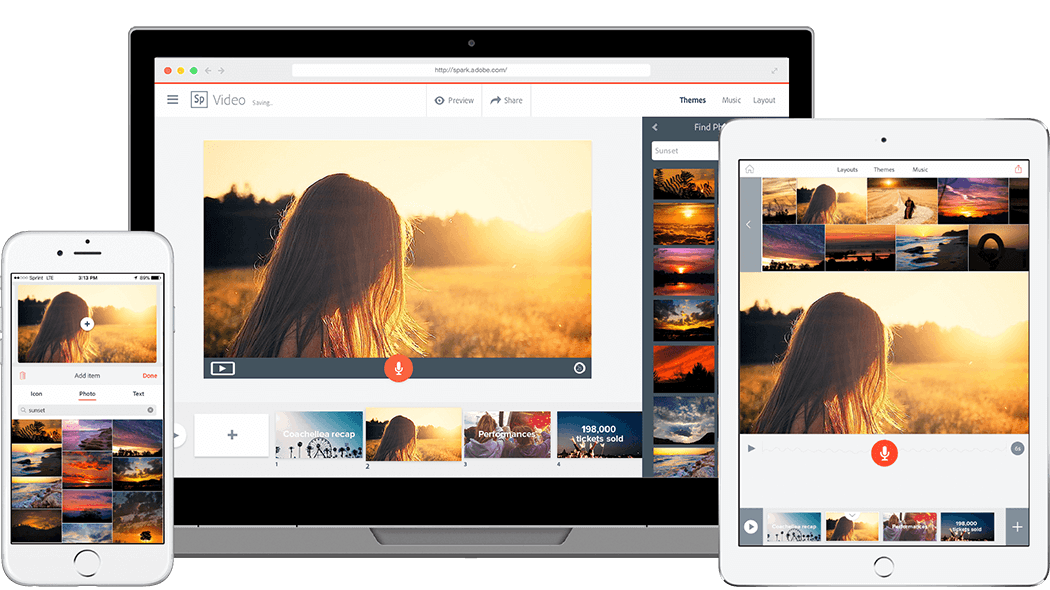
8.1 Adobe Spark
This free Adobe Spark web app syncs with Spark Page, Spark Post and Spark Video iOS mobile apps, allowing users to create, edit and share their visual story from any device.
The three design apps allow users to create and design visual content that can be used for businesses, education, social media marketers, and etc.. The Spark Gallery highlights different projects made by people using the application. When using the three applications the user has the ability to import pictures or search pictures.

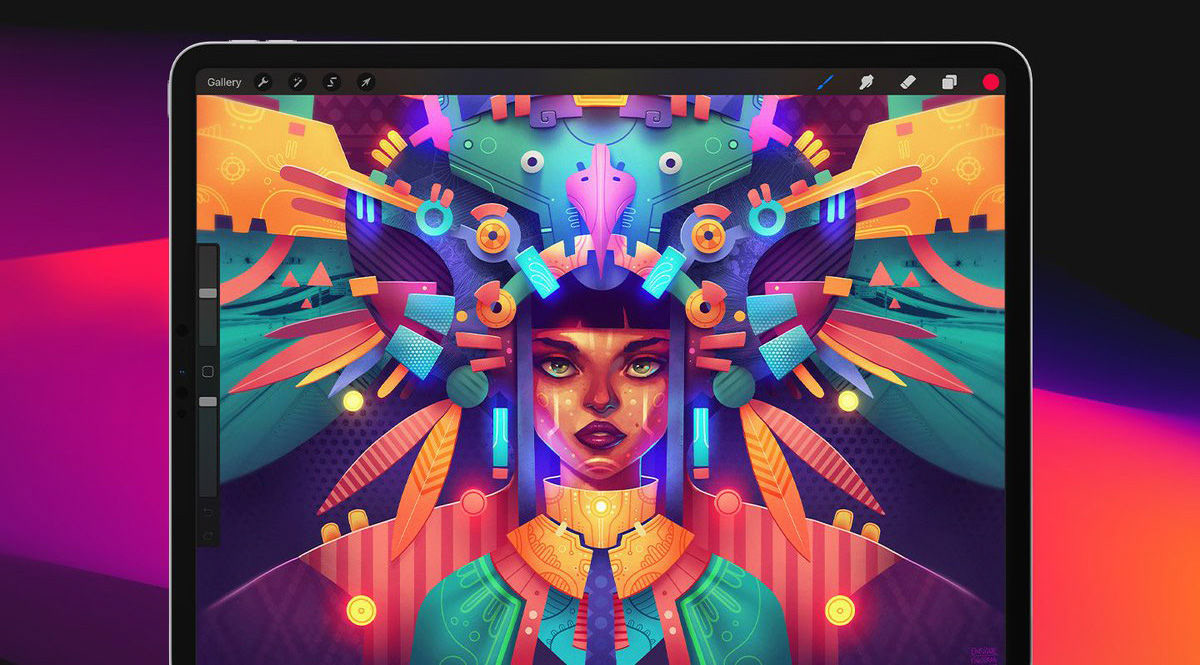
8.2 Procreate

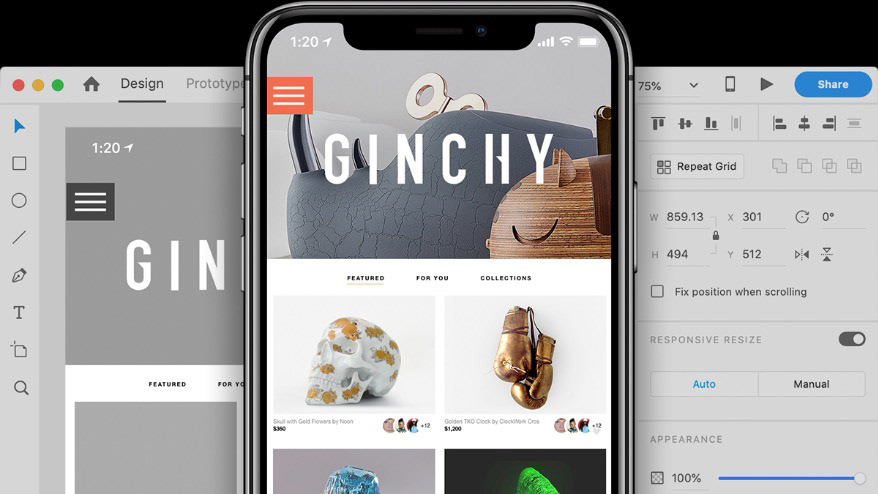
8.3 Adobe XD


I go to see every day a few websites and blogs to read posts, except this webpage provides feature based articles. Stefanie Kermit Heath